Creating a Theme for Fred
Last updated Jan 31st, 2020 | Page history | Improve this page | Report an issue
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$306 per month—let's make that $500!
Learn moreFred themers should have a basic understanding of MODX, be proficient with HTML/CSS markup for creating Elements, and be able to create valid JSON for Option Sets.
Intermediate Fred themers will use Twig to create conditional logic in Elements. This can be used to show or hide things based on the settings of the controls in Option Sets.
Advanced Fred themers will need to know Javascript to advanced elements with JS Events.
Suggested Workflow¶
The easiest way to familiarize yourself with developing for Fred is to install a Theme, duplicate it, then edit and add to the copy to see how things work. Adding new Options Set controls and exploring using Twig logic for conditional output are likewise great exercises to learn how to create flexible and powerful Themes.
We strongly suggest installing the Ace Extra as it gives you a nice code editor interface including warning of invalid JSON and code hints when creating Elements in the Manager.
Code Hinting in Fred¶
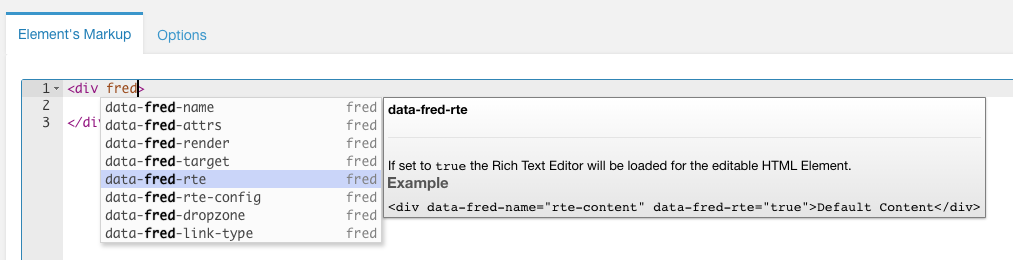
If you have Ace installed as suggested above, attribute-completion and code hints are available when working in the Manager for Fred by installing the Fred Ace Integration Extra. When creating or editing an Element, start typing data- or fred and the press ctrl+space to show list of all available Fred attributes.

Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$306 per month—let's make that $500!
Learn more











