5 minute example
Last updated Mar 10th, 2021 | Page history | Improve this page | Report an issue
Complete these steps after you have installed CMPGenerator.
- Created table modx_test with your favorite SQL GUI or command prompt:
CREATE TABLE `modx_test` (
`id` INT(11) NOT NULL AUTO_INCREMENT,
`name` VARCHAR(64) NOT NULL,
`description` VARCHAR(64) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=INNODB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8
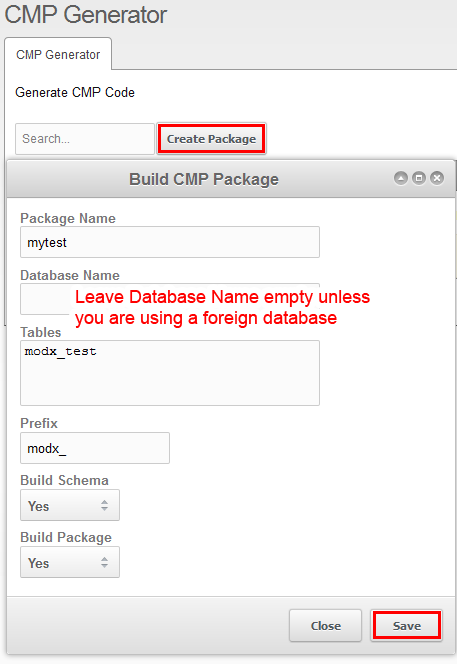
- Go to the Manager then CMPGenerator and click on Create Package
Fill in the table info we just created and pick a package name:

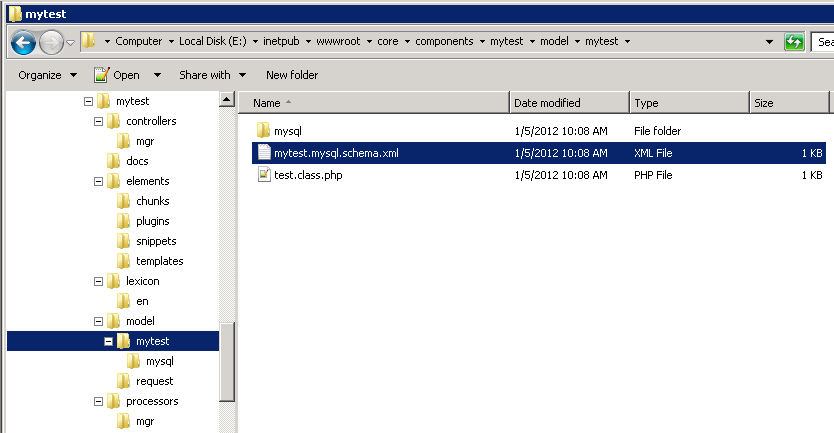
- Once you hit save all the files are created in /your MODX/core/components/mytest/

- Now go lets see if this worked and create a simple snippet to test out our newly created table. Name the Snippet: mytest and insert the following code:
mytest Snippet Code:
<?php
/**
* mytest table
*/
$output = '';// this is what the snippet will return
// add package so xpdo can be used:
$package_path = $modx->getOption('core_path').'components/mytest/model/';
// see the scheme file and the xml model element and you will see the attribute package and that must match here
$modx->addPackage('mytest', $package_path);
// lets add some data!
// see the scheme file and the xml object element and you will see the attribute class and that must match here
// the class name is taken from table names without the prefixed, and is capitalized.
$myRow = $modx->newObject('Test');
$data = array(
'name' => 'MODX Revolution',
'description' => 'A great CMS product...'
);
$myRow->fromArray($data);
if ( !$myRow->save() ) {
$output .= '<p>Could not create row</p>';
} else {
$output .= '<p>Created row successfully</p>';
}
// now lets show the data in a quick and dirty table:
$output .= '
<table>
<tr>
<th>ID</th>
<th>Name</th>
<th>Description</th>
</tr>';
// Note for all HTML you should be using Chunks see: <a href="https://docs.modx.com/current/en/building-sites/elements/chunks"> chunks</a>
/* build query */
$query = $modx->newQuery('Test');
$rows = $modx->getIterator('Test', $query);
/* iterate */
$list = array();
foreach ($rows as $row) {
// from object to array you can also do $row->get('name');
$row_array = $row->toArray();
$output .= '
<tr>
<td>'.$row_array['id'].'</td>
<td>'.$row_array['name'].'</td>
<td>'.$row_array['description'].'</td>
</tr>';
}
$output .= '
</table>';
return $output;
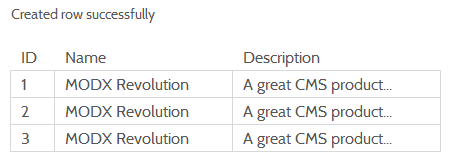
- Now put the snippet in a resource and run it a few times.
[[!mytest]]
You should see something like this (note my test page has CSS assigned to tables):

Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$293 per month—let's make that $500!
Learn more











