Wayfinder Introductory Examples
Last updated Oct 7th, 2020 | Page history | Improve this page | Report an issue
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$293 per month—let's make that $500!
Learn moreWayfinder is easily one of the single most important Snippets for your MODX site because nearly every site will use menus.
Before You Start¶
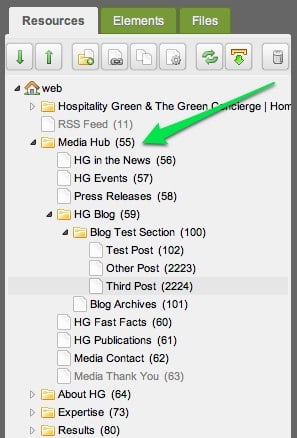
For the following examples, we will be referring to the following sample resources:

Diagram¶
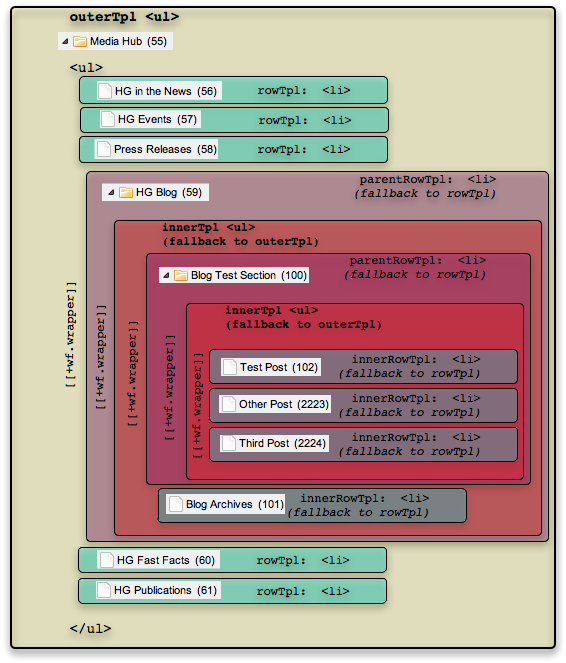
Here is a graphical representation of the various formatting chunks we covered in these examples:

This may seem complex at first glance, but if you refer back to this diagram as you read through the below examples, it should help make things clear.
To Aid your Memory¶
It's good to explain right up front that Wayfinder's formatting properties come in 2 flavors: those that are meant to format LISTS and those that are meant to format LIST ITEMS.
List Chunks¶
Here are parameters that should reference chunks that contain some variant of a LIST, or a container of items:
- &outerTpl
- &innerTpl
List Item Chunks¶
Here are parameters that should reference chunks that contain some variant of an ITEM:
- &rowTpl
- &innerRowTpl
- &parentRowTpl
Know Thy Chunks This gets much easier once you understand which parameters should reference lists and which parameters should reference items.
Basic Usage¶
The simplest WayFinder call uses built-in formatting:
Snippet call¶
[[Wayfinder? &startId=`55` ]]
Output example¶
<ul>
<li class="first"><a href="media-hub/news" title="HG in the News">HG in the News</a></li>
<li><a href="media-hub/events" title="HG Events">HG Events</a></li>
<li><a href="media-hub/press" title="Press Releases">Press Releases</a></li>
<li><a href="media-hub/blog/" title="HG Blog">HG Blog</a>
<ul>
<li class="first"><a href="media-hub/blog/test-section/" title="Blog Test Section">Blog Test Section</a>
<ul>
<li class="first"><a href="media-hub/blog/test-section/test-post" title="Test Post">Test Post</a></li>
<li><a href="media-hub/blog/test-section/other-post" title="Other Post">Other Post</a></li>
<li class="last"><a href="media-hub/blog/test-section/third-post" title="Third Post">Third Post</a></li>
</ul>
</li>
<li class="last"><a href="media-hub/blog/archives" title="Blog Archives">Archives</a></li>
</ul>
</li>
<li><a href="media-hub/fast-facts" title="HG Fast Facts">HG Fast Facts</a></li>
<li><a href="media-hub/publications" title="HG Publications">HG Publications</a></li>
<li class="last"><a href="media-hub/media-contact" title="Media Contact">Media Contact</a></li>
</ul>
You can see how the default behavior here nests unordered lists. Not too bad for a Snippet call that requires only a single parameter.
Formatting each Link: rowTpl¶
Next, we can specify verbatim how we want to format each link by setting the &rowTpl parameter as in the following Snippet call:
[[Wayfinder? &startId=`55` &rowTpl=`rowTpl`]]
We set our "rowTpl" Chunk to look like this:
<!-- rowTpl -->
<li[[+wf.id]][[+wf.classes]]>
<a href="[[+wf.link]]" title="[[+wf.title]]" [[+wf.attributes]]>[[+wf.linktext]]</a>
[[+wf.wrapper]]
</li>
Output Example¶
<ul>
<!-- rowTpl -->
<li class="first"><a href="media-hub/news" title="HG in the News">HG in the News</a></li>
<!-- rowTpl -->
<li><a href="media-hub/events" title="HG Events">HG Events</a></li>
<!-- rowTpl -->
<li><a href="media-hub/press" title="Press Releases">Press Releases</a></li>
<!-- rowTpl -->
<li><a href="media-hub/blog/" title="HG Blog">HG Blog</a>
<ul>
<!-- rowTpl -->
<li class="first"><a href="media-hub/blog/test-section/" title="Blog Test Section">Blog Test Section</a>
<ul>
<!-- rowTpl -->
<li class="first"><a href="media-hub/blog/test-section/test-post" title="Test Post">Test Post</a></li>
<!-- rowTpl -->
<li><a href="media-hub/blog/test-section/other-post" title="Other Post">Other Post</a></li>
<!-- rowTpl -->
<li class="last"><a href="media-hub/blog/test-section/third-post" title="Third Post">Third Post</a></li>
</ul>
</li>
<!-- rowTpl -->
<li class="last"><a href="media-hub/blog/archives" title="Blog Archives">Archives</a></li>
</ul>
</li>
<!-- rowTpl -->
<li><a href="media-hub/fast-facts" title="HG Fast Facts">HG Fast Facts</a></li>
<!-- rowTpl -->
<li><a href="media-hub/publications" title="HG Publications">HG Publications</a></li>
<!-- rowTpl -->
<li class="last"><a href="media-hub/media-contact" title="Media Contact">Media Contact</a></li>
</ul>
See how it's basically the same thing, except this time we have explicit control over the formatting of each item? We also included a comment in our chunk so it was clear how the output is iterated.
Outer Wrapper: formatting the <ul>¶
Next, we will explicitly format the outer unordered-lists <ul> by setting the &outerTpl parameter.
Here's out sample Snippet call:
[[Wayfinder? &startId=`55` &rowTpl=`rowTpl` &outerTpl=`outerTpl`]]
And here's our new Chunk "outerTpl":
<!-- outerTpl -->
<ul id="topnav"[[+wf.classes]]>
[[+wf.wrapper]]
</ul>
Sample output¶
<!-- outerTpl -->
<ul class="topnav">
<!-- rowTpl -->
<li class="first"><a href="media-hub/news" title="HG in the News">HG in the News</a></li>
<!-- rowTpl -->
<li><a href="media-hub/events" title="HG Events">HG Events</a></li>
<!-- rowTpl -->
<li><a href="media-hub/press" title="Press Releases">Press Releases</a></li>
<!-- rowTpl -->
<li><a href="media-hub/blog/" title="HG Blog">HG Blog</a>
<!-- outerTpl -->
<ul class="topnav">
<!-- rowTpl -->
<li class="first"><a href="media-hub/blog/test-section/" title="Blog Test Section">Blog Test Section</a>
<!-- outerTpl -->
<ul class="topnav">
<!-- rowTpl -->
<li class="first"><a href="media-hub/blog/test-section/test-post" title="Test Post">Test Post</a></li>
<!-- rowTpl -->
<li><a href="media-hub/blog/test-section/other-post" title="Other Post">Other Post</a></li>
<!-- rowTpl -->
<li class="last"><a href="media-hub/blog/test-section/third-post" title="Third Post">Third Post</a></li>
</ul>
</li>
<!-- rowTpl -->
<li class="last"><a href="media-hub/blog/archives" title="Blog Archives">Archives</a></li>
</ul>
</li>
<!-- rowTpl -->
<li><a href="media-hub/fast-facts" title="HG Fast Facts">HG Fast Facts</a></li>
<!-- rowTpl -->
<li><a href="media-hub/publications" title="HG Publications">HG Publications</a></li>
<!-- rowTpl -->
<li class="last"><a href="media-hub/media-contact" title="Media Contact">Media Contact</a></li>
</ul>
So we now have control over each item and over the format of the <ul> for each list.
Be careful: contrary to what you might think given its name, the outerTpl does not necessarily format only the final outer-most wrapper, it formats EACH group of items that contains children unless an innerTpl _Chunk is specified!_If you want the more "expected" behavior where the outerTpl is used to format only the outer-most group, then you must explicitly specify the "innerTpl" parameter (see below).
One takeaway here is DO NOT use a CSS id inside your outerTpl because you might end up having multiple instances of the same ID on the page.
Did you notice how in our outerTpl we explicitly set the CSS class? You don't necessarily need to do that: Wayfinder includes parameters that allow you to set the CSS classes used by many of the component chunks (more on that in a bit).
ParentRow: Special formatting for the parent folder items¶
This time around we are going to specify a different formatting chunk for the items that are folders with children (i.e. "containers" as the documentation calls them). In our example image, this applies to the "HG Blog (59)" and to the "Blog Test Section (100)" pages.
Sample Snippet Call¶
[[Wayfinder? &startId=`55` &rowTpl=`rowTpl` &outerTpl=`outerTpl` &parentRowTpl=`parentRow`]]
Here's what we have in our "parentRow" Chunk:
<!-- ParentRow -->
<li>
<a href="[[+wf.link]]">[[+wf.linktext]]</a> - [[+wf.description]]
[[+wf.wrapper]]
</li>
Sample Output¶
And here is our sample output.
<!-- outerTpl -->
<ul class="topnav">
<!-- rowTpl -->
<li class="first"><a href="media-hub/news" title="HG in the News">HG in the News</a></li>
<!-- rowTpl -->
<li><a href="media-hub/events" title="HG Events">HG Events</a></li>
<!-- rowTpl -->
<li><a href="media-hub/press" title="Press Releases">Press Releases</a></li>
<!-- ParentRow -->
<li><a href="media-hub/blog/">HG Blog</a> - HG Blog
<!-- outerTpl -->
<ul class="topnav">
<!-- ParentRow -->
<li><a href="media-hub/blog/test-section/">Blog Test Section</a> -
<!-- outerTpl -->
<ul class="topnav">
<!-- rowTpl -->
<li class="first">
<a href="media-hub/blog/test-section/test-post" title="Test Post">Test Post</a></li>
<!-- rowTpl -->
<li><a href="media-hub/blog/test-section/other-post" title="Other Post">Other Post</a></li>
<!-- rowTpl -->
<li class="last"><a href="media-hub/blog/test-section/third-post" title="Third Post">Third Post</a></li>
</ul>
</li>
<!-- rowTpl -->
<li class="last"><a href="media-hub/blog/archives" title="Blog Archives">Archives</a></li>
</ul>
</li>
<!-- rowTpl -->
<li><a href="media-hub/fast-facts" title="HG Fast Facts">HG Fast Facts</a></li>
<!-- rowTpl -->
<li><a href="media-hub/publications" title="HG Publications">HG Publications</a></li>
<!-- rowTpl -->
<li class="last"><a href="media-hub/media-contact" title="Media Contact">Media Contact</a></li>
</ul>
If we had omitted the &parentRowTpl parameter, the &rowTpl Chunk would have been used instead, and the output would have been identical to one of our previous examples.
innerTpl¶
Before we noticed how the outerTpl parameter is used to format the outer-most group
AND any other group of items. It basically is used as the <ul> container to wrap
the various list items. But it's pretty common that you'd want the outer-most <ul>
to use different formatting than the various <ul>'s that contain the sub-items.
That's when we can use the &innerTpl.
[[Wayfinder? &startId=`55` &rowTpl=`rowTpl` &outerTpl=`outerTpl` &parentRowTpl=`parentRow` &innerTpl=`innerTpl`]]
Sample Output¶
<!-- outerTpl -->
<ul class="topnav">
<!-- rowTpl -->
<li class="first"><a href="media-hub/news" title="HG in the News">HG in the News</a></li>
<!-- rowTpl -->
<li><a href="media-hub/events" title="HG Events">HG Events</a></li>
<!-- rowTpl -->
<li><a href="media-hub/press" title="Press Releases">Press Releases</a></li>
<!-- ParentRow -->
<li><a href="media-hub/blog/">HG Blog</a> - HG Blog
<!-- innerTpl: outerTpl is used if this is not specified -->
<ul class="topnav">
<!-- ParentRow -->
<li><a href="media-hub/blog/test-section/">Blog Test Section</a> -
<!-- innerTpl: outerTpl is used if this is not specified -->
<ul class="topnav">
<!-- rowTpl -->
<li class="first"><a href="media-hub/blog/test-section/test-post" title="Test Post">Test Post</a></li>
<!-- rowTpl -->
<li><a href="media-hub/blog/test-section/other-post" title="Other Post">Other Post</a></li>
<!-- rowTpl -->
<li class="last"><a href="media-hub/blog/test-section/third-post" title="Third Post">Third Post</a></li>
</ul>
</li>
<!-- rowTpl -->
<li class="last"><a href="media-hub/blog/archives" title="Blog Archives">Archives</a></li>
</ul>
</li>
<!-- rowTpl -->
<li><a href="media-hub/fast-facts" title="HG Fast Facts">HG Fast Facts</a></li>
<!-- rowTpl -->
<li><a href="media-hub/publications" title="HG Publications">HG Publications</a></li>
<!-- rowTpl -->
<li class="last"><a href="media-hub/media-contact" title="Media Contact">Media Contact</a></li>
</ul>
innerRowTpl¶
The last remaining formatting bit is to distinguish between the top-level items and the ones buried deeper in a sub-menu.
This Chunk is a variation of the basic &rowTpl. Here's what we have for our "innerRowTpl":
<!-- innerRowTpl -->
<li><a href="[[+wf.link]]">[[+wf.linktext]]</a>[[+wf.wrapper]]</li>
Snippet Call¶
Here's what our Snippet call looks like:
[[Wayfinder? &startId=`55` &rowTpl=`rowTpl` &outerTpl=`outerTpl` &parentRowTpl=`parentRow` &innerTpl=`innerTpl` &innerRowTpl=`innerRowTpl`]]
Sample Output¶
And here's the outputed HTML:
<!-- outerTpl -->
<ul class="topnav">
<!-- rowTpl -->
<li class="first"><a href="media-hub/news" title="HG in the News">HG in the News</a></li>
<!-- rowTpl -->
<li><a href="media-hub/events" title="HG Events">HG Events</a></li>
<!-- rowTpl -->
<li><a href="media-hub/press" title="Press Releases">Press Releases</a></li>
<!-- ParentRow -->
<li><a href="media-hub/blog/">HG Blog</a> - HG Blog
<!-- innerTpl: outerTpl is used if this is not specified -->
<ul class="topnav">
<!-- ParentRow -->
<li><a href="media-hub/blog/test-section/">Blog Test Section</a> -
<!-- innerTpl: outerTpl is used if this is not specified -->
<ul class="topnav">
<!-- innerRowTpl -->
<li><a href="media-hub/blog/test-section/test-post">Test Post</a></li>
<!-- innerRowTpl -->
<li><a href="media-hub/blog/test-section/other-post">Other Post</a></li>
<!-- innerRowTpl -->
<li><a href="media-hub/blog/test-section/third-post">Third Post</a></li>
</ul>
</li>
<!-- innerRowTpl -->
<li><a href="media-hub/blog/archives">Archives</a></li>
</ul>
</li>
<!-- rowTpl -->
<li><a href="media-hub/fast-facts" title="HG Fast Facts">HG Fast Facts</a></li>
<!-- rowTpl -->
<li><a href="media-hub/publications" title="HG Publications">HG Publications</a></li>
<!-- rowTpl -->
<li class="last"><a href="media-hub/media-contact" title="Media Contact">Media Contact</a></li>
</ul>
In other words, the top level pages (56, 57, 58, 60, 61, 62) use the standard &rowTpl, and all pages in sub-folders use the &innerRowTpl.
Setting classes¶
Before you go too far down the rabbit hole, let's quickly demonstrate how you can
use some of the other available parameters to affect the final output. You may not need to come up with a zillion different Chunks to format your output. See in our
examples how the first and last row items have custom CSS classes added? These
are intelligently added to the [``<span class="error">[+wf.attributes]</span>``] placeholder inside of our "rowTpl":
<!-- rowTpl -->
<li[[+wf.id]][[+wf.classes]]>
<a href="[[+wf.link]]" title="[[+wf.title]]" [[+wf.attributes]]>[[+wf.linktext]]</a>
[[+wf.wrapper]]
</li>
We are going to set the following parameters so you can see how it affects the final output:
- &firstClass
- &lastClass
- &rowClass
- &outerClass
Snippet Call¶
Our adjust Wayfinder Snippet call looks like this:
[[!Wayfinder? &startId=`55`
&rowTpl=`rowTpl`
&outerTpl=`outerTpl`
&firstClass=`my_first_class`
&lastClass=`my_last_class`
&rowClass=`my_row_class`
&outerClass=`my_outer_class`
]]
Sample Output¶
And here's what our sample output looks like:
<!-- outerTpl -->
<ul id="topnav" class="my_outer_class">
<!-- rowTpl -->
<li class="my_row_class my_first_class"><a href="media-hub/news" title="HG in the News">HG in the News</a></li>
<!-- rowTpl -->
<li class="my_row_class"><a href="media-hub/events" title="HG Events">HG Events</a></li>
<!-- rowTpl -->
<li class="my_row_class"><a href="media-hub/press" title="Press Releases">Press Releases</a></li>
<!-- rowTpl -->
<li class="my_row_class"><a href="media-hub/blog/" title="HG Blog">HG Blog</a>
<!-- outerTpl -->
<ul id="topnav">
<!-- rowTpl -->
<li class="my_row_class my_first_class">
<a href="media-hub/blog/test-section/" title="Blog Test Section">Blog Test Section</a>
<!-- outerTpl -->
<ul id="topnav">
<!-- rowTpl -->
<li class="my_row_class my_first_class"><a href="media-hub/blog/test-section/test-post" title="Test Post">Test
Post</a></li>
<!-- rowTpl -->
<li class="my_row_class"><a href="media-hub/blog/test-section/other-post" title="Other Post">Other Post</a>
</li>
<!-- rowTpl -->
<li class="my_row_class my_last_class"><a href="media-hub/blog/test-section/third-post"
title="Third Post">Third Post</a></li>
</ul>
</li>
<!-- rowTpl -->
<li class="my_row_class my_last_class"><a href="media-hub/blog/archives" title="Blog Archives">Archives</a></li>
</ul>
</li>
<!-- rowTpl -->
<li class="my_row_class"><a href="media-hub/fast-facts" title="HG Fast Facts">HG Fast Facts</a></li>
<!-- rowTpl -->
<li class="my_row_class"><a href="media-hub/publications" title="HG Publications">HG Publications</a></li>
<!-- rowTpl -->
<li class="my_row_class my_last_class"><a href="media-hub/media-contact" title="Media Contact">Media Contact</a></li>
</ul>
Notice how the first and last links got two classes? The "my_row_class" is added to all rows, and the first and last items get the "my_first_class" or "my_last_class" respectively in addition to the "my_row_class".
Remember: if you want to take advantage of these parameters, make sure you include
the [[+wf.attributes]] placeholder inside your Chunks!!!
Conclusion¶
Hopefully these illustrations have helped you understand how the various Chunks fit together to create a fully-customizable menu.
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$293 per month—let's make that $500!
Learn more











