Пользовательские страницы менеджера
Последнее обновление May 25th, 2019 | История страницы | Улучшить эту страницу | Сообщить о проблеме
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$243 per month—let's make that $500!
Learn moreЧто такое CMP?¶
CMP расшифровывается как Custom Manager Page, и это просто пользовательская страница, которая загружается в менеджер MODX Revolution. Он также может называться Компонентом или 3PC (3rd Party Component, Сторонний Компонент). Обычно к CMP можно получить доступ из меню «Пакеты» (Extras) в MODX, но в принципе у разработчика есть большая свобода в том, где разместить свои страницы.
Если вы как разработчик хотите создать дополнительный компонент, включающий в себя компонент, вы должны следовать учебному пособию по разработке дополнений для MODX Revolution, поскольку он проведет вас через все конкретные шаги и терминологию на основе примера пакета, называемого doodles. Эта страница входит в минимальную настройку для пользовательских страниц менеджера.
Эквивалентом CMP или Компонента в MODX Evolution является Модуль, хотя техника, в которой они создаются, совершенно иная.
Пространства имен¶
Для CMP требуется пространство имен, чтобы MODX знал, откуда загружать файлы.
Чтобы создать пространство имен, перейдите в Система->Пространства имен. Нажмите кнопку «Создать» и присвойте пространству имен имя и основной путь. В Revolution 2.2 путь к ресурсам еще не используется, но также не помешает его указать. Ваше имя пространства имен должно быть в нижнем регистре. Хотя вы можете свободно организовывать свою файловую систему так, как вам хочется, рекомендуется размещать любые файлы в каталоге с тем же именем, что и у вашего пространства имен, в каталогах core/components и assets/components.
Так, например, если ваше пространство имен называется «awesomestuff», ваш основной путь будет /path/to/core/components /awesomestuff/, а путь к ресурсам будет /path/to/assets/components/awesomestuff/.
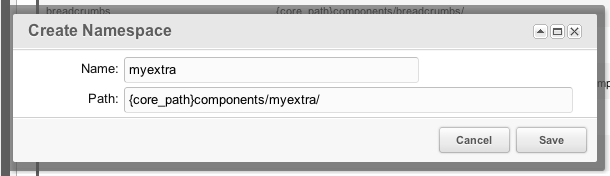
Следующее окно является примером того, какая информация составляет пространство имен:

(ПРИМЕЧАНИЕ: это изображение устарело)
В путях вы также можете использовать плейсхолдеры, которые будут обработаны, когда MODX загружает файлы из вашего пространства имен:
- {core_path} преобразовывается в переменную MODX_CORE_PATH, которая содержит абсолютный путь к основному каталогу вашей установки MODX, например /home/username/public_html/modx_location/core/
- {core_path} преобразовывается в переменную MODX_CORE_PATH, которая содержит абсолютный путь к основному каталогу вашей установки MODX, например /home/username/public_html/modx_location/core/
- {assets_path} преобразовывается в переменную MODX_ASSETS_PATH, которая содержит абсолютный путь к каталогу ресурсов вашей установки MODX.
Использование modAction и modMenu¶
Чтобы конечного пользователя направить на свою пользовательскую страницу менеджера, обычно ее делают доступной через верхнее меню. Это реализовывается с помощью Action (modAction) и пункта меню (modMenu).
Действие содержит пространство имен и имя контроллера (подробнее о контроллерах через минуту). Элемент меню содержит имя и описание для отображения в верхнем меню, а также связан с вашим объектом действия.
Чтобы создать действие, перейдите в Система->Действия. Кликните правой кнопкой мыши по вашему пространству имен в дерева «Действия» и выберите «Создать действие здесь». В модальном окне введите имя вашего контроллера (пока назовем его «index»), выберите пространство имен и установите для родительского контроллера значение «Без действий».
Примечание: в MODX 2.3 действия больше не нужны (или их можно настроить через интерфейс менеджера), и вместо создания действия вы передаете свое меню в правильное пространство имен и присваиваете ему имя действия, которое является названием вашего контроллера.
Теперь, когда у нас настроено действие, мы можем создать пункт меню. Этот пункт меню содержит заголовок и описание, которое вы можете увидеть в верхнем меню, и связан с действием, которое обрабатывает загрузку контроллера (через секунду мы доберемся до контроллера).
Снова в меню Система>Действия вы должны увидеть дерево со всеми доступными пунктами меню. Кликните правой кнопкой мыши по существующему пункту меню и выберите «Разместить действие здесь», чтобы добавить пункт меню. Поскольку обычно CMP размещается в меню «Компоненты», щелкните по нему правой кнопкой мыши.
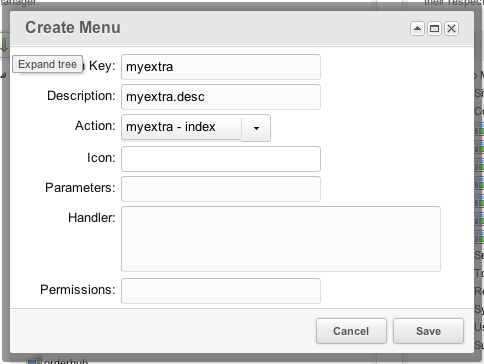
В модальном окне вам будет предложено заполнить несколько деталей.
- Ключ лексикона: это может быть либо ключ лексикона, либо заголовок, который вы хотите показать. При создании распространяемых пакетов вы должны размещать текст в лексиконах, чтобы их можно было легко перевести. Если это ключ лексикона, он должен быть в теме по умолчанию.
- Описание: описание, которое появляется под пунктами меню. Может также быть ключом лексикона.
- Действие: выберите действие, которое вы создали ранее. Он будет указан как «namespace - index», и вам, возможно, придется пролистать выпадающий список, чтобы найти его.
- Иконка: не используется в 2.2
- Параметры: в данный момент не требуется, но вы можете это использовать, если хотите передать дополнительные параметры URL в ссылку на пункт меню. Просто укажите "&foo=bar" в этом случае.
- Обработчик: вместо того, чтобы загружать действие, для элемента меню также можно выполнить часть JavaScript при клике. Этот JavaScript должен быть указан в обработчике. Оставьте пока пустым.
- Разрешения: показывать пункт меню, только если у пользователя есть эти разрешения. Обратите внимание, что если кто-то угадает ссылку на ваше действие, он все равно сможет получить к нему доступ, т.к. это влияет только на видимость пункта меню.

(Примечание: изображение устарело)
Нажмите «Сохранить» и обновите страницу. Ваш пункт меню должен быть уже на месте! Но подождите, это еще не работает, потому что нам не хватает контроллеров...
Добавление базового контроллера¶
Теперь, чтобы сделать вашу страницу менеджера функциональной, необходимо добавить для нее контроллеры. Помните, что мы создали действие с контроллером «index»? Давайте добавим наш начальный контроллер, который будет функционировать как точка входа для других наших контроллеров.
Создайте новый файл core/components/namespace/index.class.php со следующим содержимым:
<?php
/**
* Абстрактный контроллер менеджера MODX
* В этом классе мы определяем всё, что мы хотим выполнять с помощью своих контроллеров
*/
abstract class NamespaceManagerController extends modExtraManagerController {
/**
* Инициализирует главный контроллер менеджера. Возможно, вы захотите загрузить определенные классы,
* ресурсы которых будут доступны для всех контроллеров или конфигурации.
*
* Все ваши остальные контроллеры в этом пространстве имен должны расширять данный контроллер.
*
* В данном случае мы не делаем ничего особенного полезного, но когда вы будете разрабатывать более сложные
* дополнения, это поможет упростить поддержку.
*/
public function initialize() {
$this->addHtml('<script type="text/javascript">
Ext.onReady(function() {
// Мы могли бы запустить здесь какой-нибудь код JavaScript, который выполняется во всех наших контроллерах
// например, что-нибудь, что загружает вашу конфигурацию
});
</script>');
}
/**
* Определяет темы лексиконов для загрузки в наш контроллер
* @return array
*/
public function getLanguageTopics() {
return array('namespace:default');
}
/**
* Мы можем использовать данный метод для проверки разрешения пользователя на просмотр данного контроллера
* @return bool
*/
public function checkPermissions() {
return true;
}
}
/**
* Главный контроллер менеджера - это контроллер по умолчанию, который вызывается,
* когда не был передан параметр &action. Мы используем его для определения контроллера по умолчанию, который будет поддерживать фактическую обработку.
*
* Важно назвать данный класс как "IndexManagerController" и удостовериться,
* что он расширяет абстрактный класс, определенный выше
*/
class IndexManagerController extends NamespaceManagerController {
/**
* Определяет название или путь к контроллеру по умолчанию для его загрузки.
* @return string
*/
public static function getDefaultController() {
return 'home';
}
}
Так что это наш базовый контроллер. IndexManagerController будет вызываться при загрузке пункта меню, который требует MODX загружать «базовый» контроллер по умолчанию. Передав параметр URL «action» на страницу (либо изменив параметр пункта меню, либо вручную создав эту ссылку), MODX вместо этого загрузит другой контроллер.
В этом уроке мы рассмотрим только те части, которые действительно необходимы для создания на самом деле простой страницы менеджера, но если вы хотите создать полноценную страницу менеджера с ExtJS и даже сложнее, перейдите на страницу учебника Разработка дополнения в MODX Revolution. Вы обнаружите, что эта страница и часть 2 этого учебного пособия частично совпадают, однако здесь мы ограничимся простой страницей менеджера.
Добавление базового контроллера¶
Базовый контроллер - это тот контроллер, который фактически обрабатывается, когда мы открываем пункт меню.
Создайте новый файл в core /components/namespace/controllers/home.class.php со следующим содержимым:
<?php
/**
* Название нашего контроллера основано на действии (home) и
* пространстве имен. Этот базовый контроллер загружается по умолчанию посредством
* нашего класса IndexManagerController.
*/
class NamespaceHomeManagerController extends NamespaceManagerController {
/**
* Любая специфическая обработка, которую мы хотим выполнить здесь. Возвращает строку или HTML код.
* @param array $scriptProperties
*/
public function process(array $scriptProperties = array()) {
return '<h2 class="modx-page-header">It\'s alive!</h2><p>Это ваша первая пользовательская страница в менеджере MODX. Вы великолепны!</p>';
}
/**
* Заголовок страницы для помещения в атрибут <title>.
* @return null|string
*/
public function getPageTitle() {
return 'My first CMP!';
}
/**
* Регистрирует необходимые ресурсы. Используя данный метод, система автоматически
* объединит и сожмет ресурсы, если это разрешено в системных настройках.
*/
public function loadCustomCssJs() {
$this->addCss('url/to/some/css_file.css');
$this->addJavascript('url/to/some/javascript.js');
$this->addLastJavascript('url/to/some/javascript_load_last.js');
$this->addHtml('<script type="text/javascript">
Ext.onReady(function() {
// Мы могли бы запустить здесь какой-нибудь код JavaScript
});
</script>');
}
}<br>
Мы просто возвращаем HTML код, который мы хотим добавить на страницу в функцию обработчика. Легко, правда? Откройте сейчас пункт меню, и ваша страница менеджера должна показать вам, что вы великолепны.
Если вы получаете пустую страницу, вероятно, где-то неправильно указано имя класса или путь. Если вы посмотрите журнал ошибок PHP, то увидите, какой именно, но вот несколько подсказок:
- Ваш путь к пространству имен правильный?
- Ваш контроллер индекса называется IndexManagerController? Не используйте пространство имен в этом имени.
- Ваш базовый контроллер называется "NamespaceHomeManagerController"? Важно начать с пространства имен с символа верхнего регистра, затем действия («home») с названием контроллера в верхнем регистре, а затем ManagerController, все остальное не принимается.
Использование файла шаблона¶
Для пользовательских страниц менеджера можно использовать файл шаблона. Просто добавьте метод getTemplateFile и верните абсолютный путь к файлу, и он будет загружен и обработан как шаблон Smarty. Чтобы добавить плейсхолдеры для файла шаблона, вызовите $this->setPlaceholder($key, $value) в функцию обработчика.
Вот пример использования плейсхолдеров в файле шаблона smarty, предполагая, что вы вызвали $this->setPlaceholder('foo', 'Bar');
<h2 class="modx-page-header">{$foo}</h2>
Это вывело бы стандартный заголовок страницы менеджера MODX с надписью «Bar».
Выход за рамки простого HTML кода¶
После этого урока вы создали супер простую пользовательскую страницу менеджера. Если хотите, теперь вы можете продолжить создание многофункционального интерфейса, используя MODExt, интеграцию ExtJS в Revolution. Подробнее о MODExt можно узнать здесь.
Также рекомендуется следовать учебному пособию Разработка дополнений в MODX Revolution, так как оно проведет вас через каждый шаг, необходимый для создания многофункционального компонента.
See Also¶
- Действия и меню
- Пользовательские страницы менеджера в версии 2.3
- MODExt
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$243 per month—let's make that $500!
Learn more











