Создание CMP для вывода в админку
Последнее обновление Jan 29th, 2023 | История страницы | Улучшить эту страницу | Сообщить о проблеме
В прошлой статье я рассказал, как можно создавать свой компонент с помощью MIGX. Теперь я покажу, как можно создавать и редактировать данные в админке.
Кто не знает о чем речь, ссылка на первую статью.
На самом деле создание своей странички по сути не отличается от создания обычного MIGX ТВ.
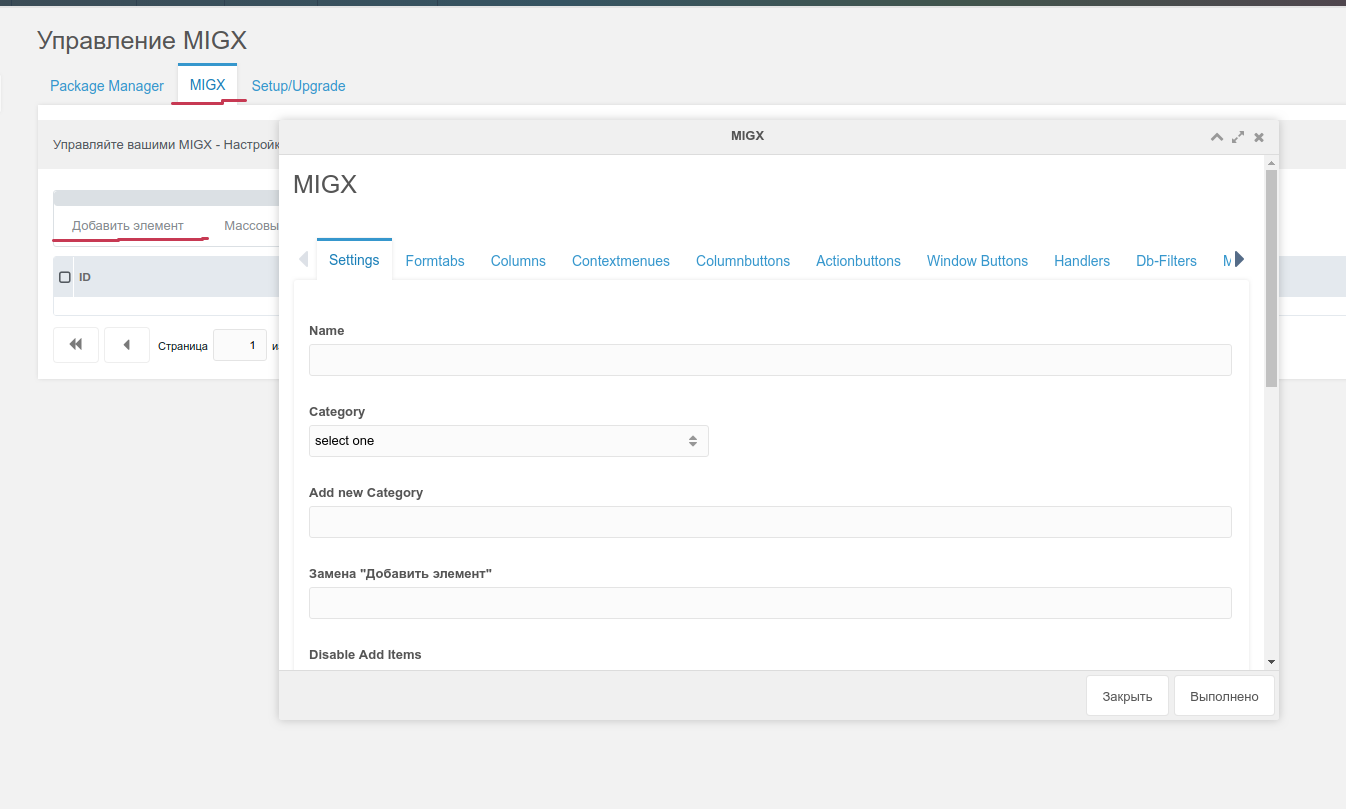
Переходим во вкладку MIGX:

Заполняем:
Name: electrica Add item replacement: Создать строку unique MIGX ID: electrica
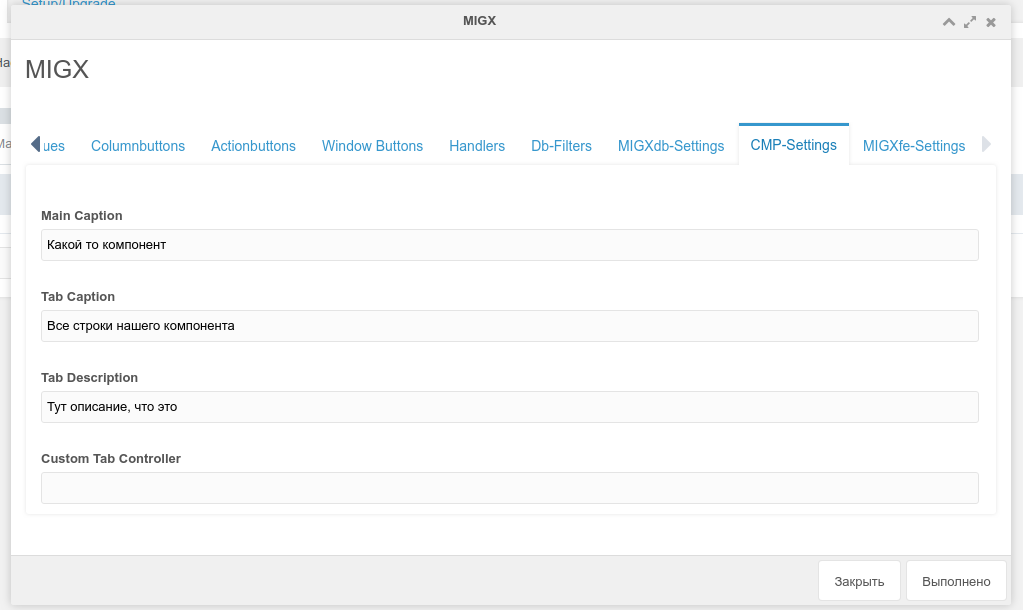
Затем открываем вкладку CMP-Settings и заполняем:

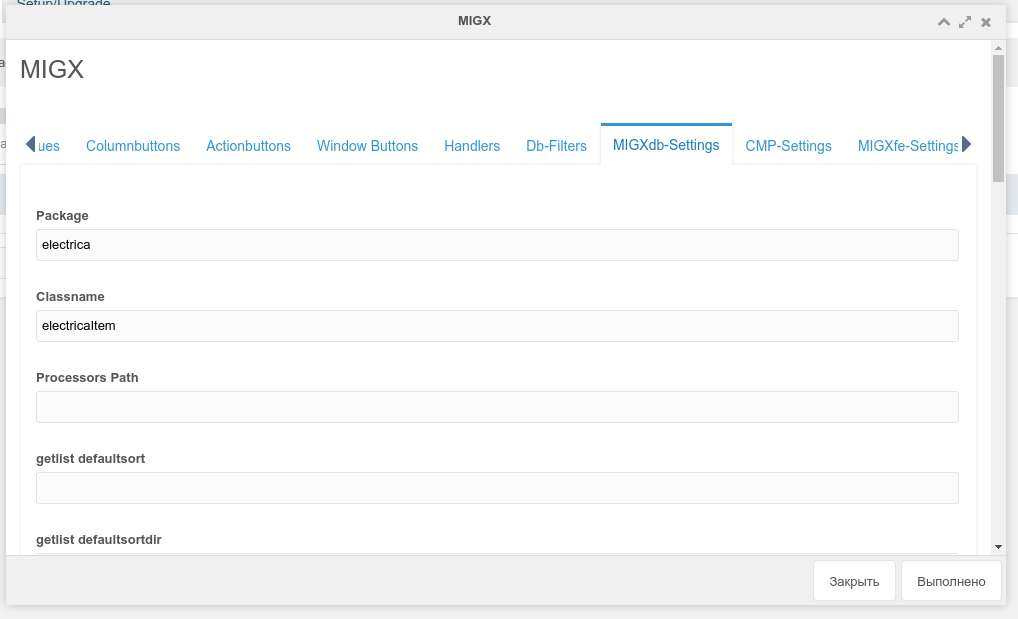
Затем идем во вкладку MIGXdb-Settings и заполняем package (название пакета с XML разметки) и Classname:

Нажимаем Save.
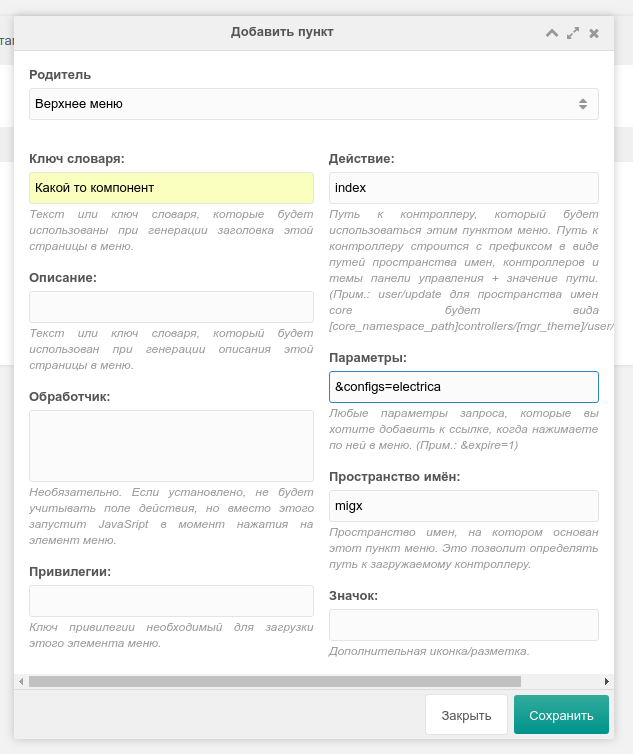
Затем идем в настройки — Меню. Создаем нашел меню:

В параметрах пишем свой настройку вашего компонента, как вы его назвали.
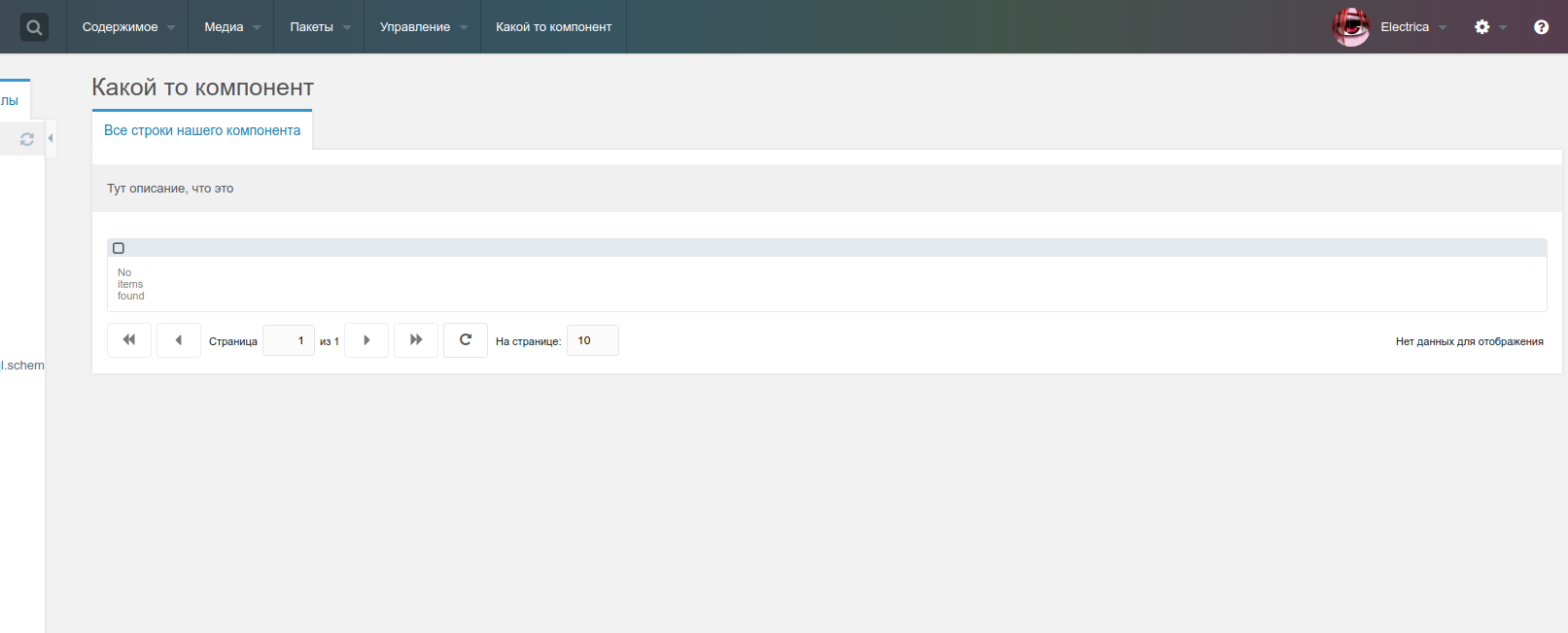
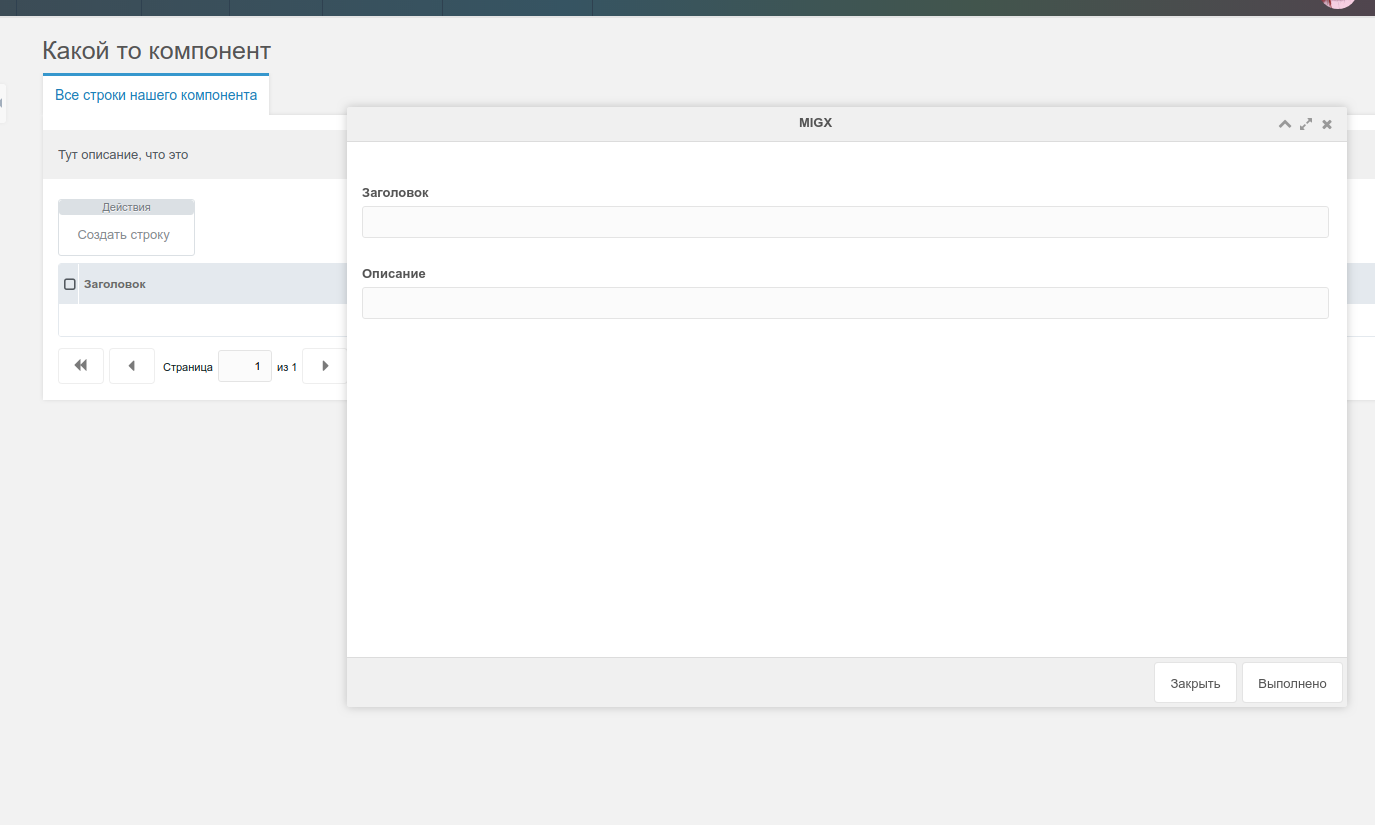
Ну вот и все, мы теперь можем его открыть:

Продолжаем выводить все наши поля.
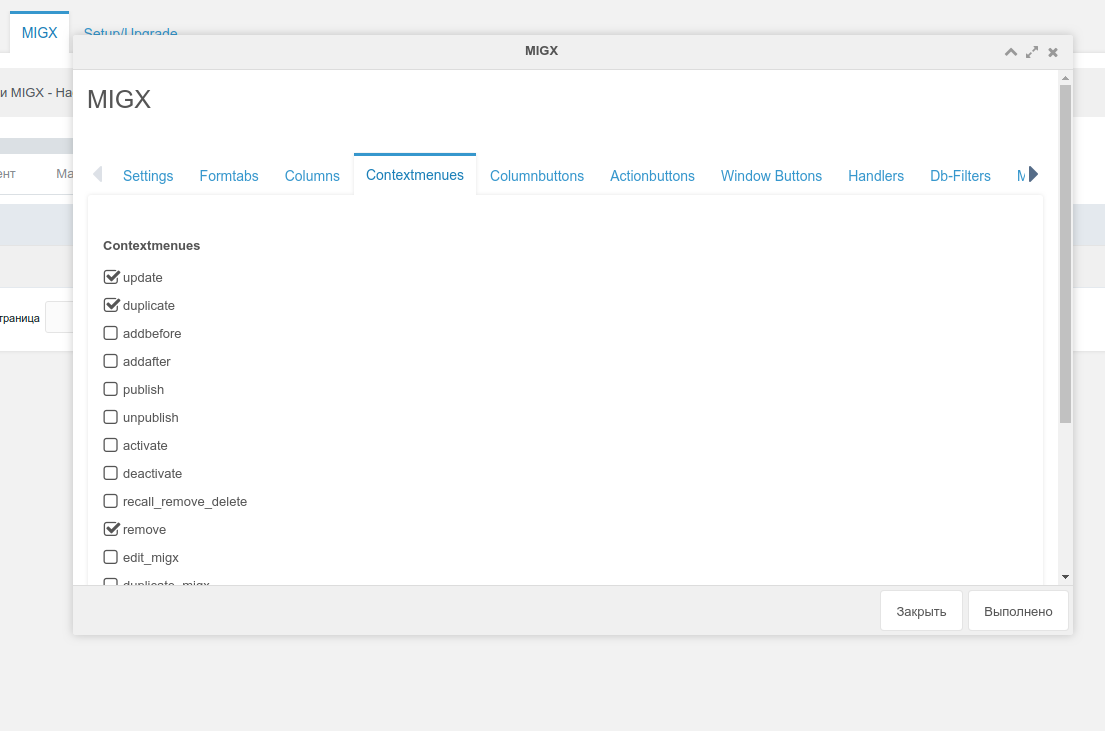
Редактируем нашу настройку MIGX, добавляем contextmenus:

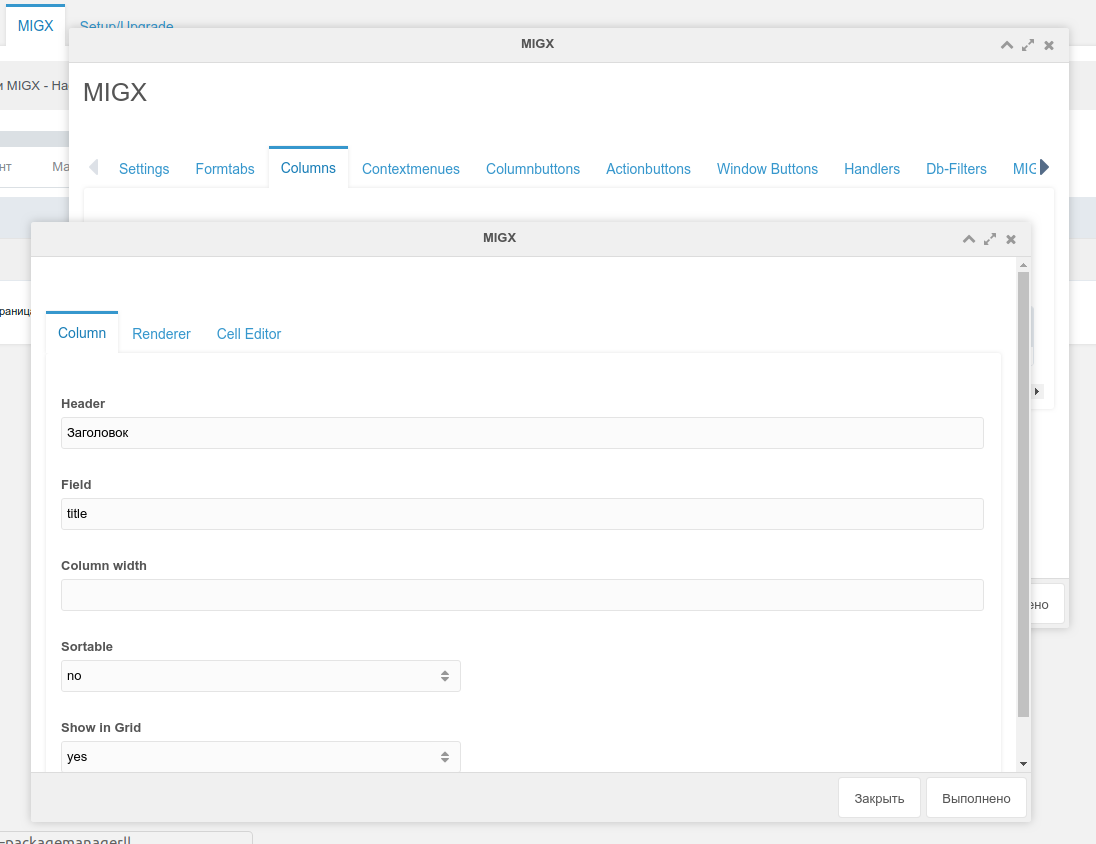
Во вкладке Columns заполняем наши поля:
ВАЖНО!!! В колонках нужно создать поле id, иначе вы не сможете редактировать данные

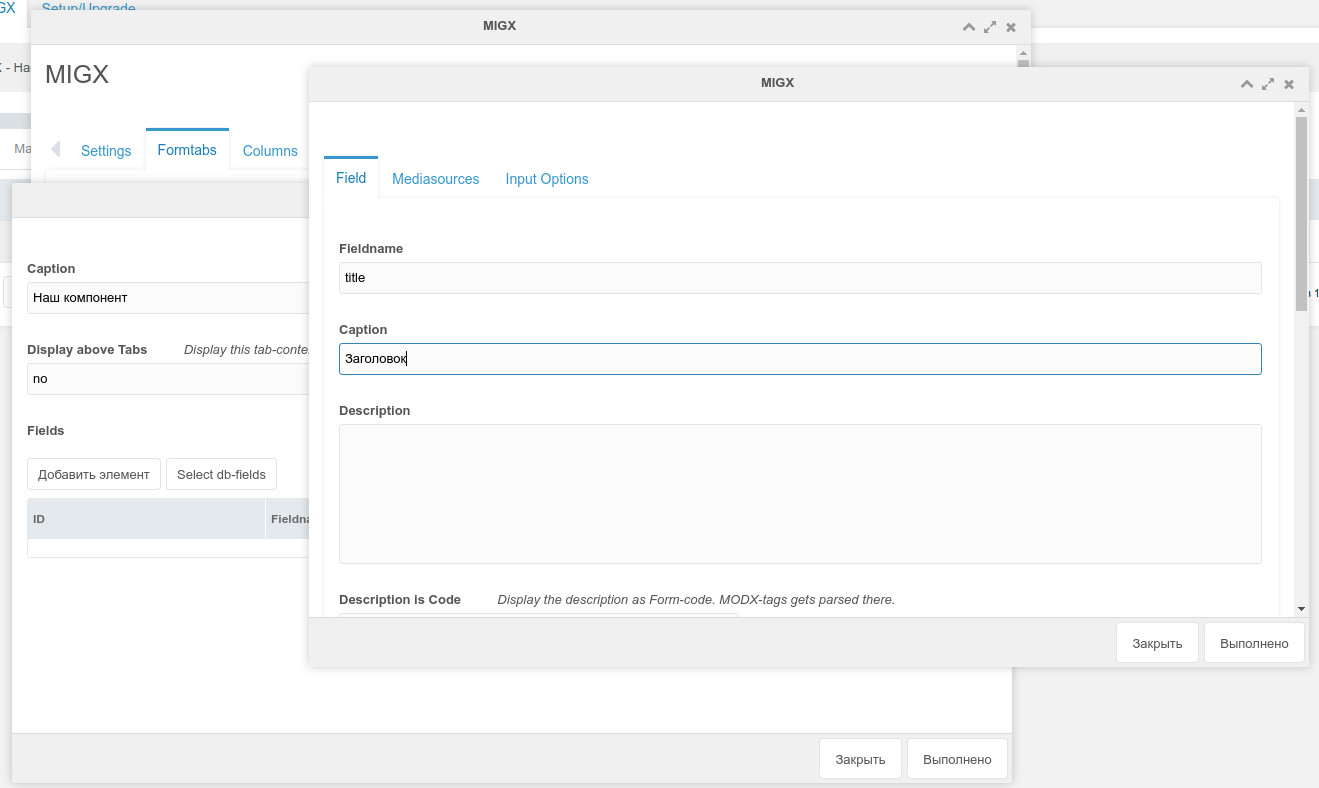
Во вкладке Formtabs заполняем наши поля:

That's all!

Ну а вывод на фронте уже описывал в предыдущей статье. Создаем сниппет и делаем нужную нам выборку или вборку.
Ну или можно воспользовать сниппетом:
[[!migxLoopCollection?
&packageName=`electrica`
&classname=`electricaItem`
&tpl=`testTPL`
]]
Чанк:
<h1>[[+title]]</h1>
<p>[[+description]]</p>
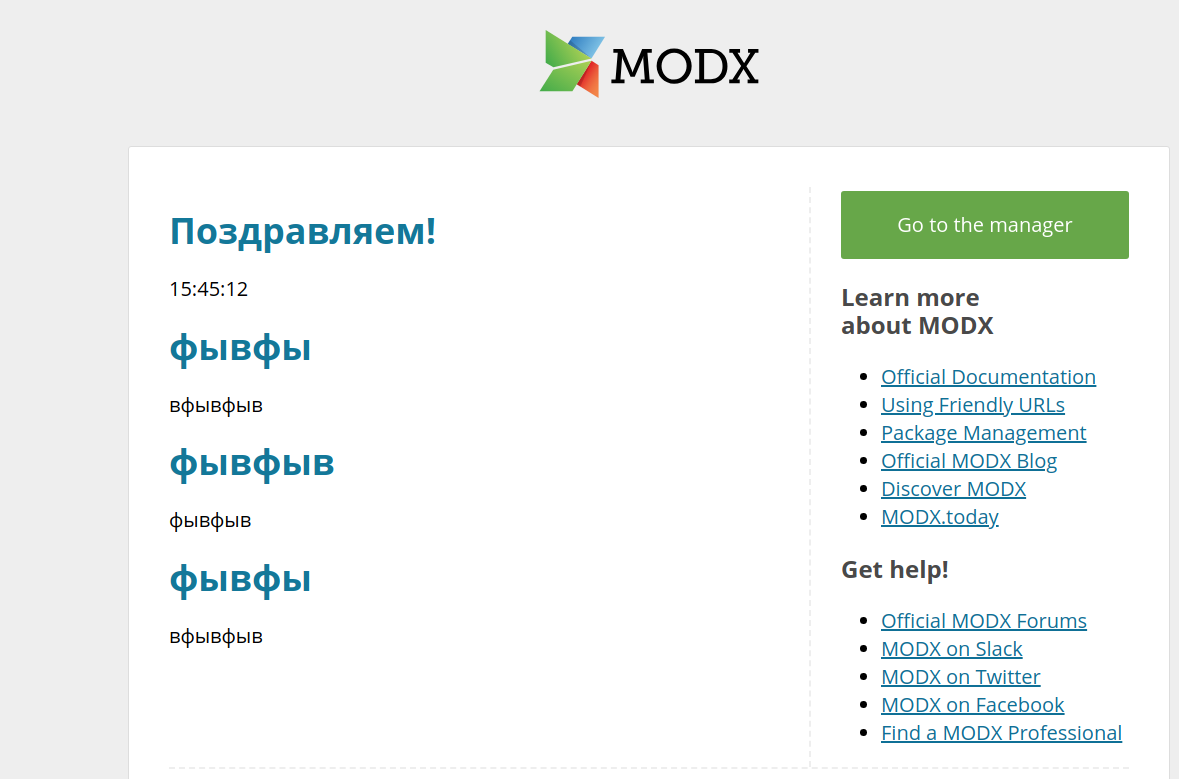
И вот что мы получили:

Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$293 per month—let's make that $500!
Learn more











