Создание клиентского Источника Медиа
Последнее обновление Mar 20th, 2021 | История страницы | Улучшить эту страницу | Сообщить о проблеме
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$248 per month—let's make that $500!
Learn moreВведение¶
Из этого туториала Вы узнаете, как создать второй источник мультимедиа, который можно использовать для клиентов, которые будут скрывать файлы сайта MODX. Это руководство должно быть выполнено на сайтах до того, как ваши клиенты загрузят какие-либо файлы. Если вы делаете это на существующем сайте, ознакомьтесь с разделом Устранение неполадок в конце этой статьи.
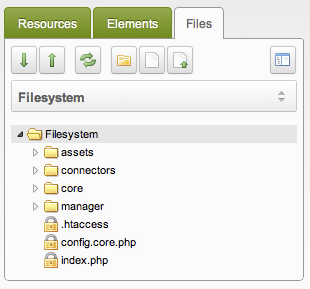
По умолчанию ваш файловый менеджер должен выглядеть примерно так:

Это круто и все, но мы, вероятно, можем сделать его более комфортным, запретив пользователям просматривать файлы, которые они никогда не будут использовать. Давайте сделаем так:

Руководство¶
Шаг 1: Создайте структуру каталогов¶
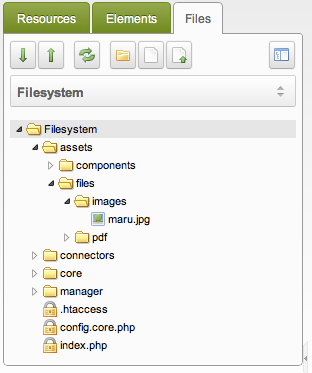
Отлично. Давайте создадим папку в /assets/ под названием files. Внутри этой папки, еще две, одну назовем «pdf», а другую «images». Все файлы, которые загружают наши клиенты, попадут в эти папки. Давайте укажем CHMOD (права на папку), которые мы создали 777. Ваш источник мультимедиа в файловой системе должен выглядеть следующим образом:

Шаг 2. Скрыть источник мультимедиа в файловой системе¶
Теперь пришло время спрятать все над папкой /assets/files/.
- Перейдите в Медиа > Источники файлов.
- Щелкните правой кнопкой мыши на источнике мультимедиа в файловой системе и выберите "Редактировать источник файлов".
- Перейдите на вкладку "Права доступа".
- Нажмите "Добавить группу пользователей"
- Выберите "Administrator" в качестве группы пользователей, "Member" в качестве минимальной роли и "Media Source Admin" в качестве политики. Это будет означать, что все пользователи в группе пользователей "Administrator" смогут добавлять/удалять источники мультимедиа. Вам нужно убедиться, что ваши клиенты находятся в другой группе пользователей. Если они входят в группу пользователей с правами администратора, вы можете установить минимальную роль для этого источника мультимедиа "Super User", чтобы только пользователи с ролью "Super User" могли получить доступ к источнику мультимедиа.
- Нажмите "Готово", а затем "Сохранить".
В этот момент, если клиент входит в систему, он не сможет использовать файловую систему вообще. Давайте это исправим.
Шаг 3: Добавьте клиентские файлы Media Source¶
Теперь мы собираемся создать новый медиа-источник, который будут использовать наши клиенты.
- Перейдите в Медиа > Источники файлов
- Нажмите "Создать новый источник файлов"
- Прокрутите вниз и укажите
/assets/files/в качестве значенийbasePathиbaseURL. Первый указывает MODX, где на сервере искать, а второй сообщает MODX, где в сети искать (т.е. относительно вашего доменного имени). Давайте пока укажем дляbasePathRelativeиbaseUrlRelativeравнымиtrue. Для более сложных настроек (таких когда сайт, который использует разные домены для разных контекстов) вам может потребоваться установить абсолютные пути. Не волнуйтесь об этом сейчас. - Нажмите "Сохранить"
На этом этапе клиенты могут войти в систему, но это немного сбивает с толку, как они используют файловую систему. Когда они переходят на вкладку «files», источником медиа по умолчанию является тот, к которому у них нет доступа. Они по-прежнему могут менять медиа-источник на свой, но это довольно запутанный опыт для пользователя. Давайте это исправим.
Шаг 4. Установите источник мультимедиа по умолчанию¶
Легко установить медиа источник по умолчанию.
- "Система" > "Системные настройки"
- Нажмите "Фильтровать по области" и выберите "Система управления"
- Найдите параметр "Источник мультимедиа по умолчанию". Измените это с "Filesystem" на "Файлы клиента"
- Подождите, пока MODX сохранит эту настройку
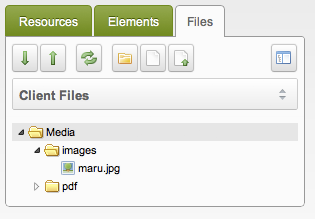
На этом этапе, когда клиенты входят в систему, они увидят "Файлы клиентов" в качестве источника мультимедиа по умолчанию и смогут использовать его как обычно. Любые новые переменные-шаблоны типа "Изображение" или "Файл" также будут ссылаться на это местоположение.
Были сделаны!
Устранение неполадок: Существующие установки¶
Если вы используете это руководство на сайте, на котором уже установлены TV и загружены изображения, вам необходимо будет обновить их пути после выполнения шагов 1-4:
- Переместите все файлы с сервера на новое место. Их местоположение должно быть таким же путем относительно местоположения источника медиа
- Обновите все переменные шаблона для ссылки на новый источник медиа
Так и должно быть!
Расширенное использование¶
Различные контексты¶
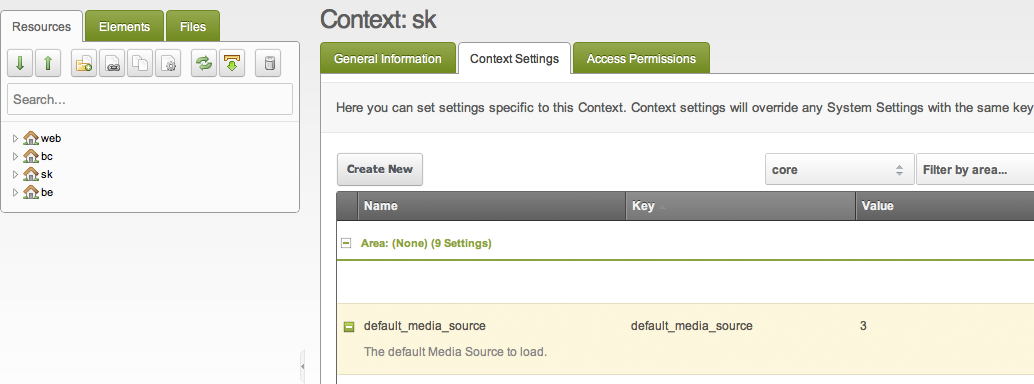
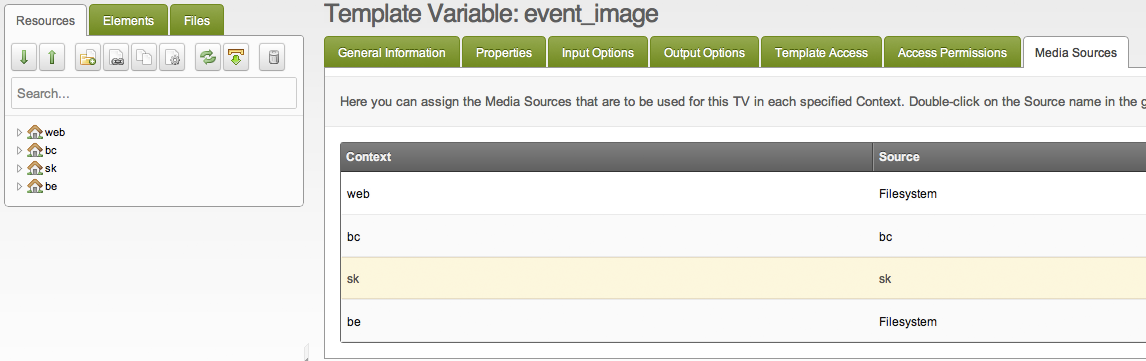
Легко настроить отдельный источник медиа для каждого контекста. Для каждого контекста создайте новый параметр с именем default_media_source и введите идентификатор источника мультимедиа.

Любые новые TV в этом контексте теперь будут использовать этот источник информации.

В сочетании с этим уроком, теперь у нас есть разные сайты с одной и той же установкой MODX, каждый со своей уникальной файловой системой.
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$248 per month—let's make that $500!
Learn more











