Успешная установка, что теперь?
Последнее обновление Feb 12th, 2020 | История страницы | Улучшить эту страницу | Сообщить о проблеме
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$277 per month—let's make that $500!
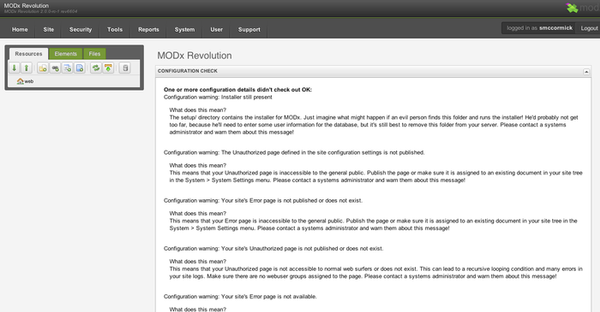
Learn moreПосле успешного завершения установки вам будет предложена страница входа в панель управления. Перейдите в диспетчер MODX, используя учетные данные, указанные при установке. После успешного входа в систему на экране будут представлены:

Базовая безопасность¶
Вы немедленно столкнетесь с любыми проблемами безопасности, которые могут и должны быть решены, чтобы помочь укрепить вашу систему MODX. Под первоначальными предупреждениями обычно понимается, что папка установки была не удалена или что основная папка доступна для общественности. Эти проблемы можно устранить, проверив, что папка «setup» была удалена, и переименовав файл «ht.access», расположенный в основной папке, в «.htaccess».
Редактирование ресурса по умолчанию¶
По умолчанию MODX изначально создает начальный ресурс, расположенный на вкладке «Ресурсы», и начальный шаблон, расположенный на вкладке «Элементы» под шаблонами. Для просмотра текущего состояния сайта MODX перейдите в верхнее меню, повторив эти шаги «Содержимое -> Предварительный просмотр сайта». Также можно щелкнуть ресурс по умолчанию и выбрать «Просмотр», либо щелкнуть сам ресурс и нажать кнопку «Просмотр».
Чтобы отредактировать содержимое этого ресурса, щелкните сам ресурс на вкладке «Ресурсы» и перейдите к редактированию содержимого, расположенного в поле «Содержимое». Отсюда вы также можете перейти к редактированию страницы, описания, сводки, если она должна быть опубликована или нет, и псевдониму 'дружественные url'
После того, как изменения были нажаты, кнопка «Сохранить», расположенная в правом верхнем углу, или используйте сочетание клавиш «Ctrl + S», чтобы сохранить обновленный ресурс. Как только страница закончила сохранение сделанного вида, нажмите кнопку «Вид».
Редактирование шаблона по умолчанию¶
В дополнение к отправке с начальным ресурсом MODX также предоставляет начальный шаблон с именем «BaseTemplate». Этот шаблон находится на вкладке «Элементы» в разделе «Шаблоны». Редактирование этого шаблона может быть выполнено нажатием на сам шаблон, «BaseTemplate». Отсюда можно внести изменения в шаблон, описание и содержание, например, в приведенный ниже пример.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<base href="[[!++site_url]]" />
<title>[[*pagetitle]]</title>
<!-- Continue to insert your css, scripts and other assets here -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<main>
[[*content]]
</main>
</body>
</html>
В приведенном выше примере шаблона есть несколько странных строк, заключенных в квадратные скобки. Это теги MODX, которые служат определенной цели. Например, тег content указывает MODX, что ему нужно передать вкладку контента, которую вы редактировали в ресурсе по умолчанию, в это место. Тег pagetitle относится к полю заголовка страницы, которое мы также редактировали в этом ресурсе. Узнайте больше о различных синтаксических тегах, их назначении и о том, как их использовать, посетите эту станицу.
После обновления шаблона нажмите кнопку «Сохранить» или «Ctrl + S» и продолжайте просматривать сайт, чтобы проверить изменения.
Создание нового ресурса¶
Чтобы создать новый ресурс, нажмите на вкладку «Ресурсы», а затем найдите значок «+» рядом с текстом «Веб-сайт». В качестве альтернативы, можно создать новый ресурс, щелкнув текст «Веб-сайт» и выбрав «Создать -> Документ» или «Быстрое создание -> Документ». Отсюда приступайте к редактированию ресурса, как описано ранее.
Создание нового шаблона¶
Чтобы создать новый шаблон, нажмите на вкладку «Элементы», а затем найдите значок «+» рядом с текстом «Шаблоны». Кроме того, можно создать новый шаблон, щелкнув правой кнопкой мыши текст «Шаблоны» и выбрав «Новый шаблон» или «Шаблон быстрого создания». Отсюда приступите к редактированию шаблона, как описано ранее.
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$277 per month—let's make that $500!
Learn more











