Настраиваем рабочее место: MODXCloud + PhpStorm
Последнее обновление May 23rd, 2019 | История страницы | Улучшить эту страницу | Сообщить о проблеме
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$243 per month—let's make that $500!
Learn moreДля комфротной разработки нам нужно хорошее окружение. Лично я использую локальный веб-сервер Nginx + Php5-fpm + Mysql на MacOS X, но это далеко не обычная конфигурация.
Гораздо проще и доступнее использовать любой хостинг с доступом к сайту по SFTP. Неважно, какой именно: shared, vps или cloud.
Конкретно для нашей задачи, чтобы сделать рабочее окружение максимально одинаковым и доступным для всех участников обучения, мы будем использовать бесплатный аккаунт на MODXCloud и 30 дневную пробную версию IDE PhpStorm.
Регистрация и настройка MODXCloud¶
Тут все проще некуда. Регистрируемся, заходим, создаём облако.



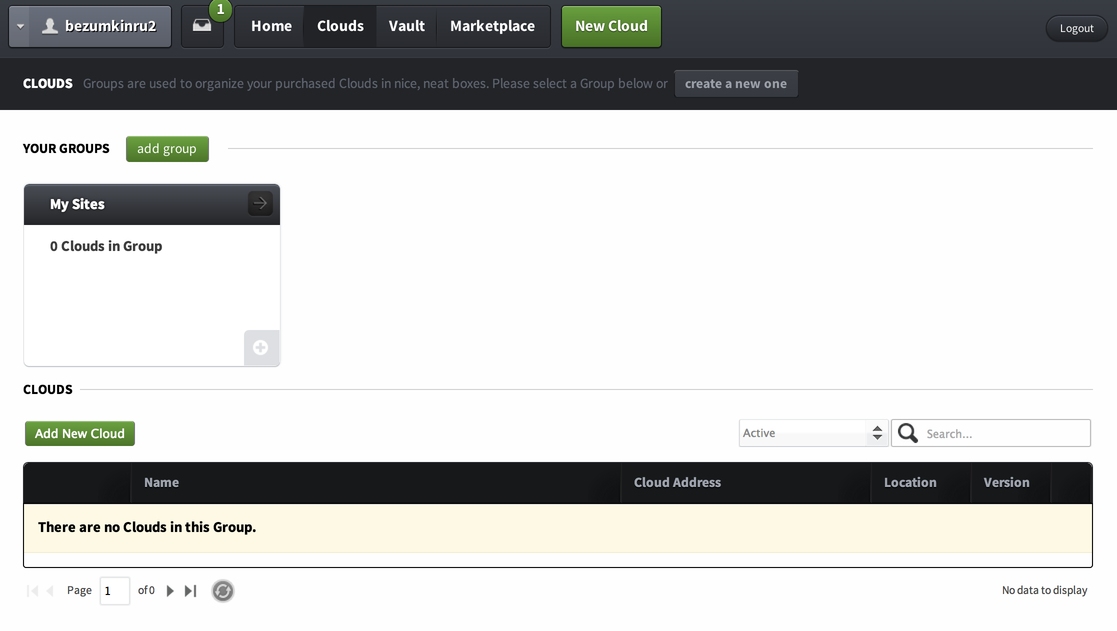
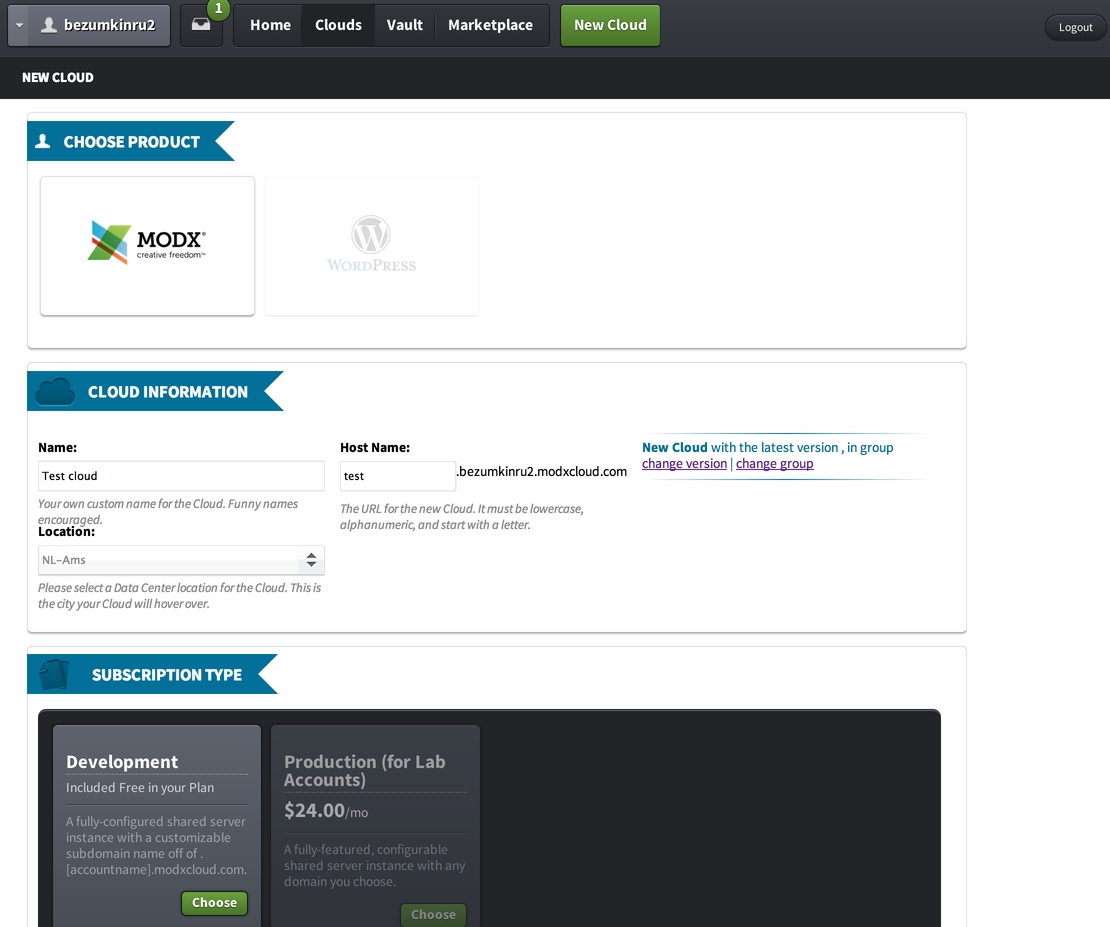
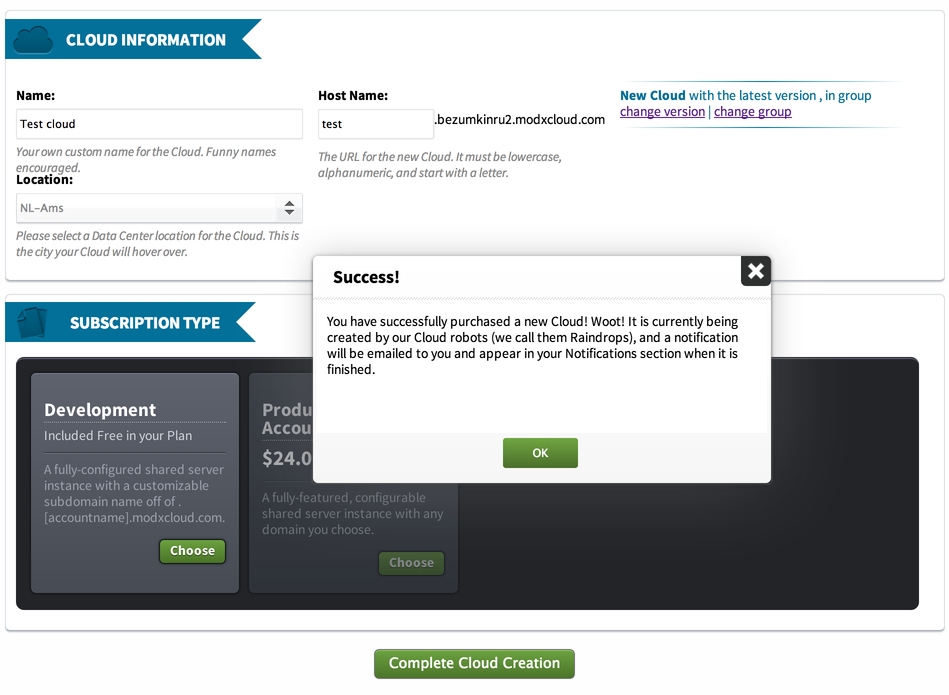
После входа жмём Clouds в верхнем меню, потом Add new cloud, заполняем требуемые поля, выбираем тарифный план Development и нажимаем Complete Cloud Creation.



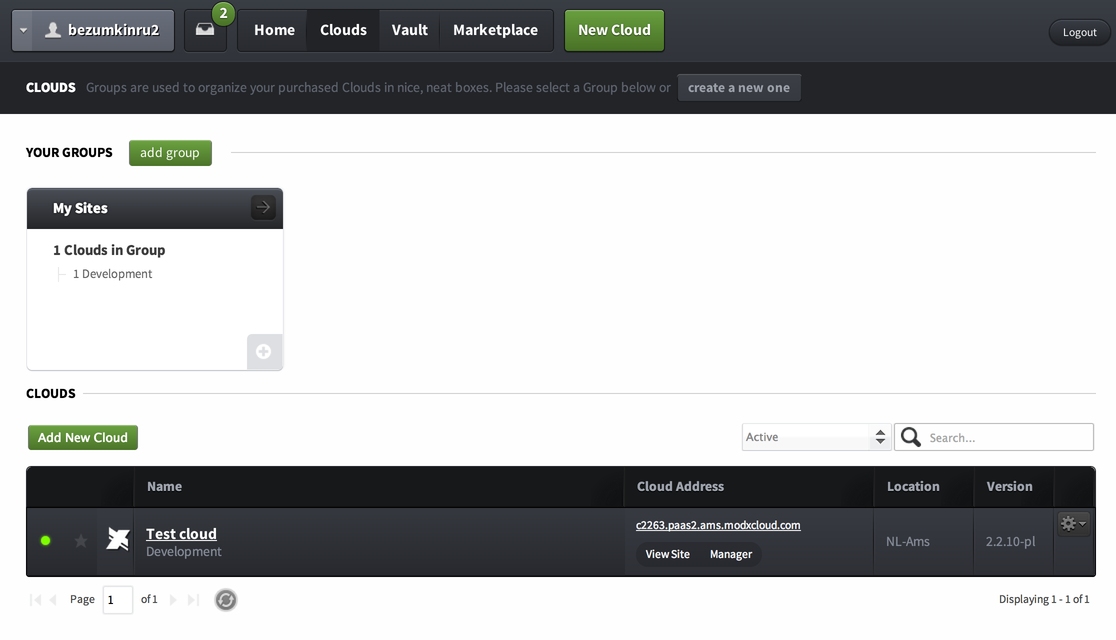
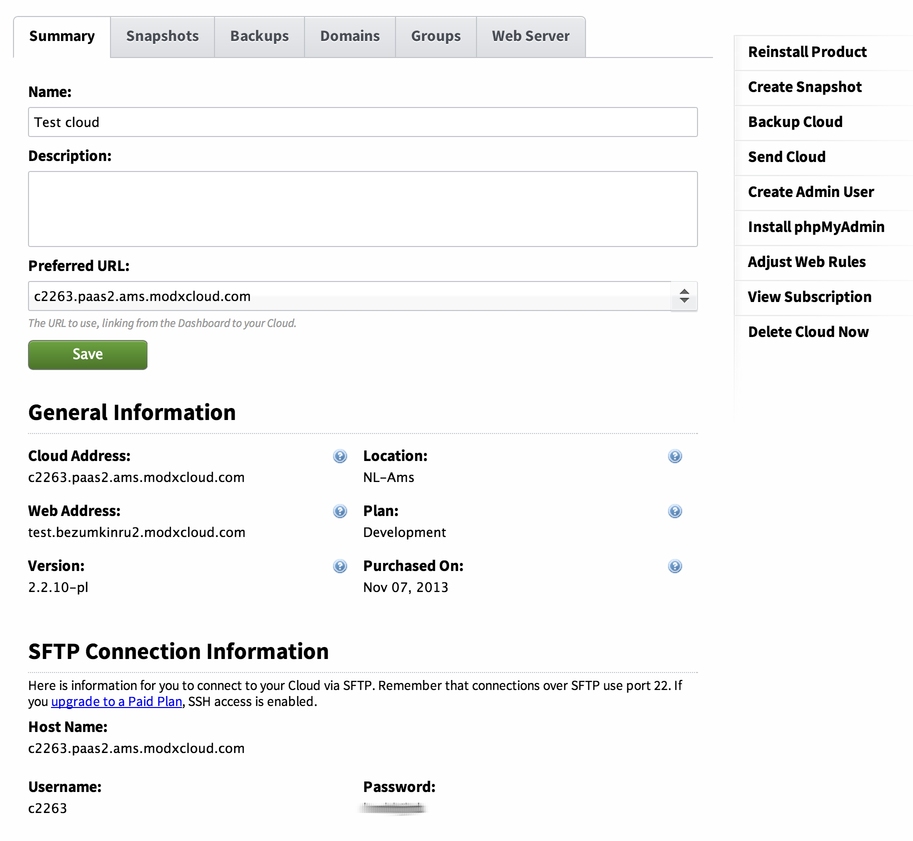
Дальше ждем минут 5, пока новое облако будет готово. Вы увидите новое уведомление вверху экрана и облако появится в списке. Заходим в него, и в самом низу видим доступ по SFTP — он то нам и нужен.



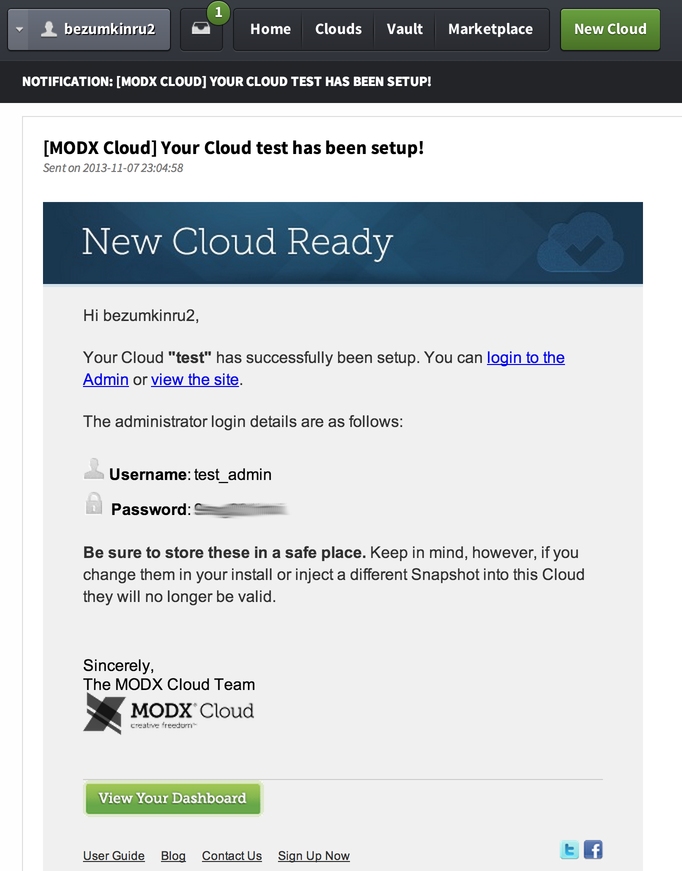
Вот и вся настройка хостинга. Данные для входа на сайт лежат у вас в ящике с уведомлениями:

Настройка PhpStorm¶
Cкачиваем и устанавливаем PhpStorm. Скорее всего, вам потребуется загрузить еще и Java 7, он сам должен об этом сказать.
Мы получаем пробную версию без ограничения функциональности, на 30 дней. Этого вполне достаточно, чтобы пройти весь курс и определиться, нужно ли покупать эту прекрасную IDE, или стоит поискать бесплатные аналоги. Лично я купил её на прошлой новогодней распродаже, кажется, за $25. Надеюсь, и в этом году нас всех порадуют — ибо нужно продлять лицензию =)
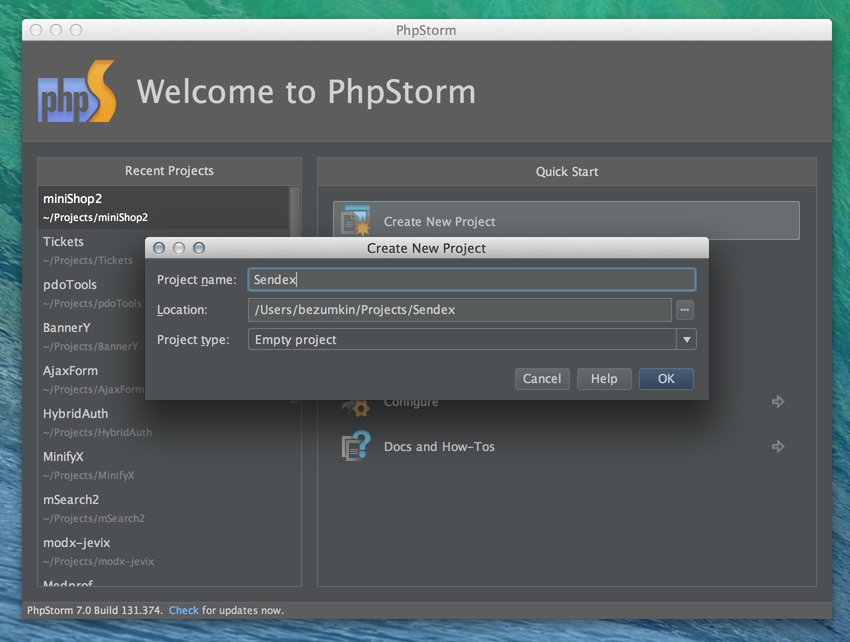
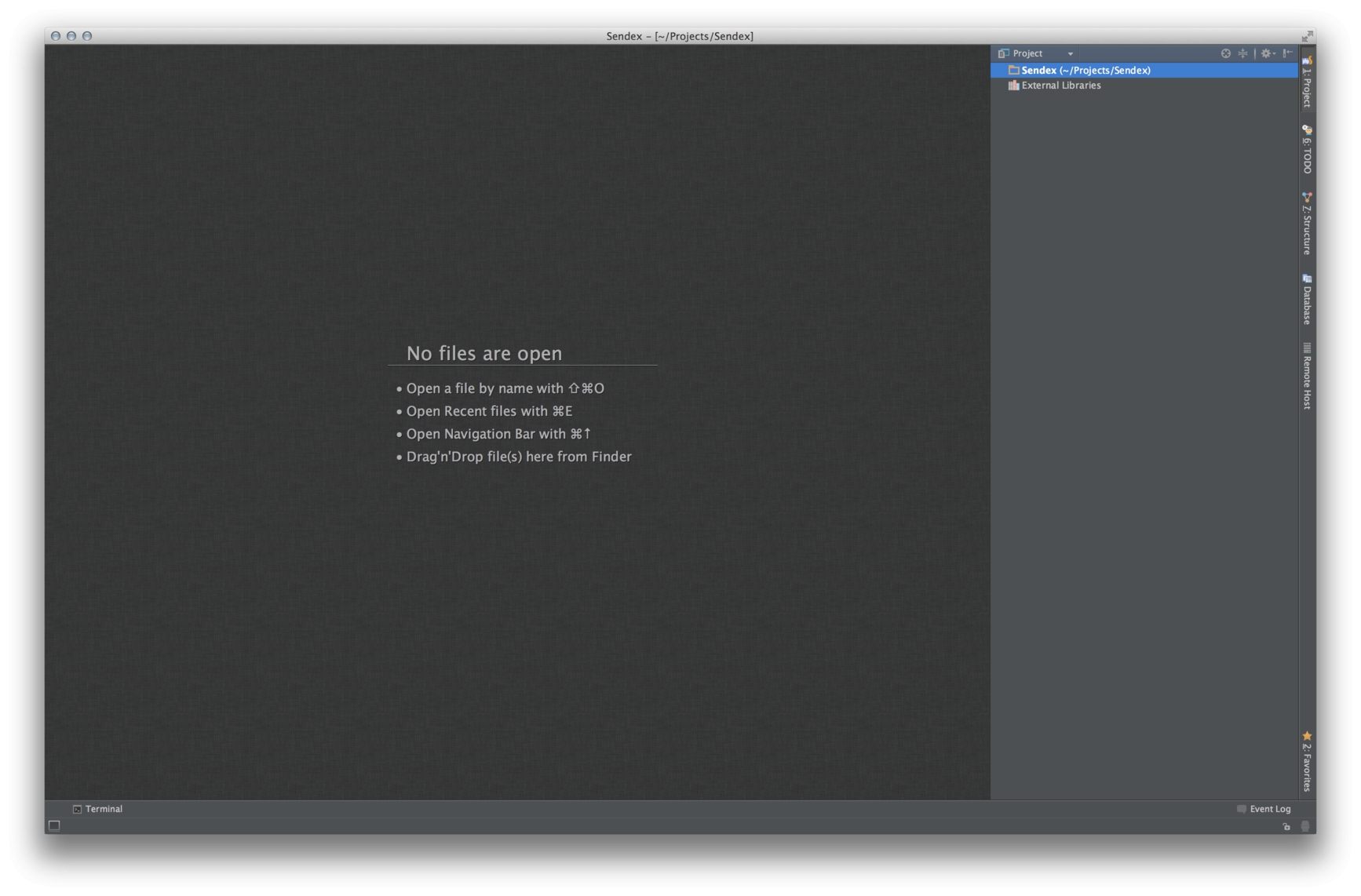
Запускаем IDE, создаём новый проект Sendex.



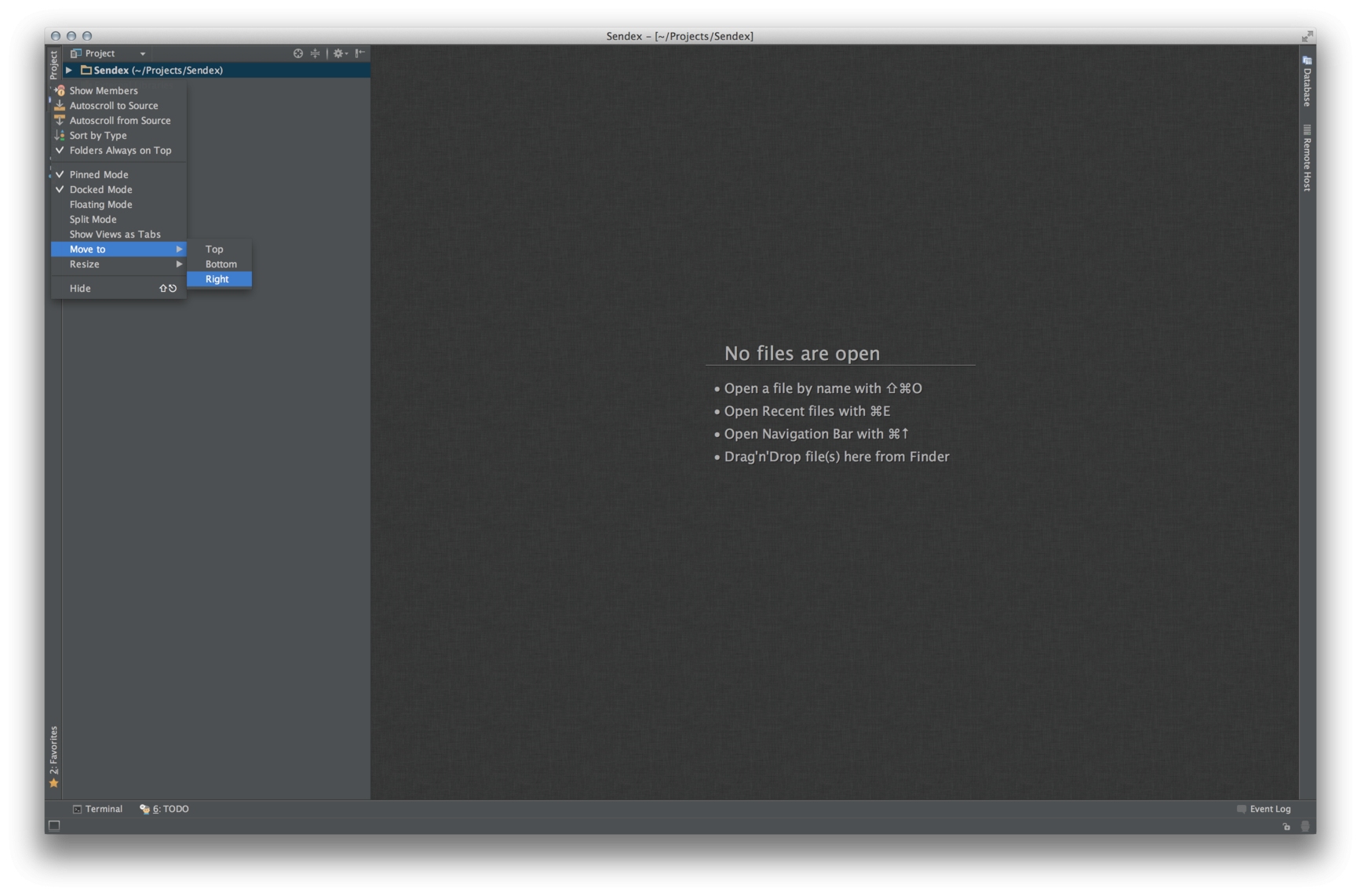
Лично я переношу все панельки вправо, потому что я правша и там мне к ним удобнее лазить. Сделать это очень просто — через контекстное меню.
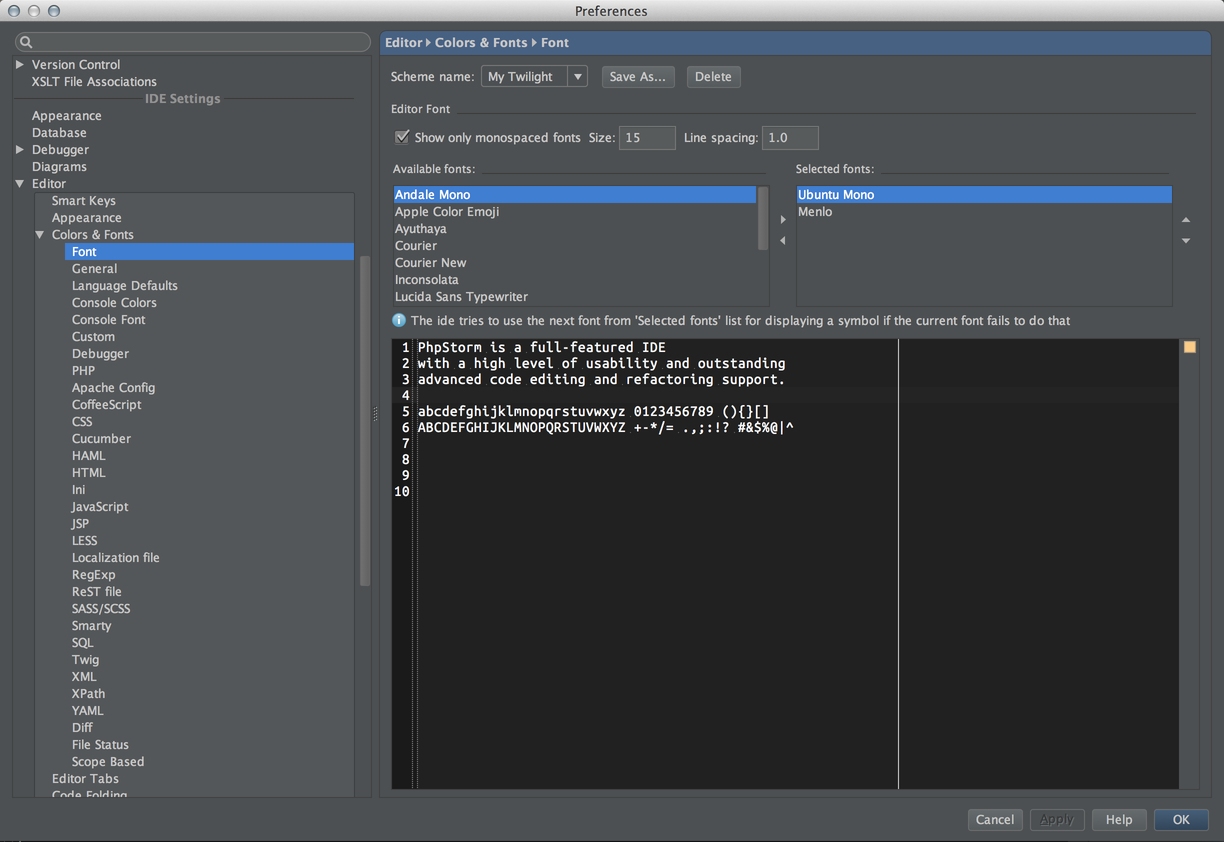
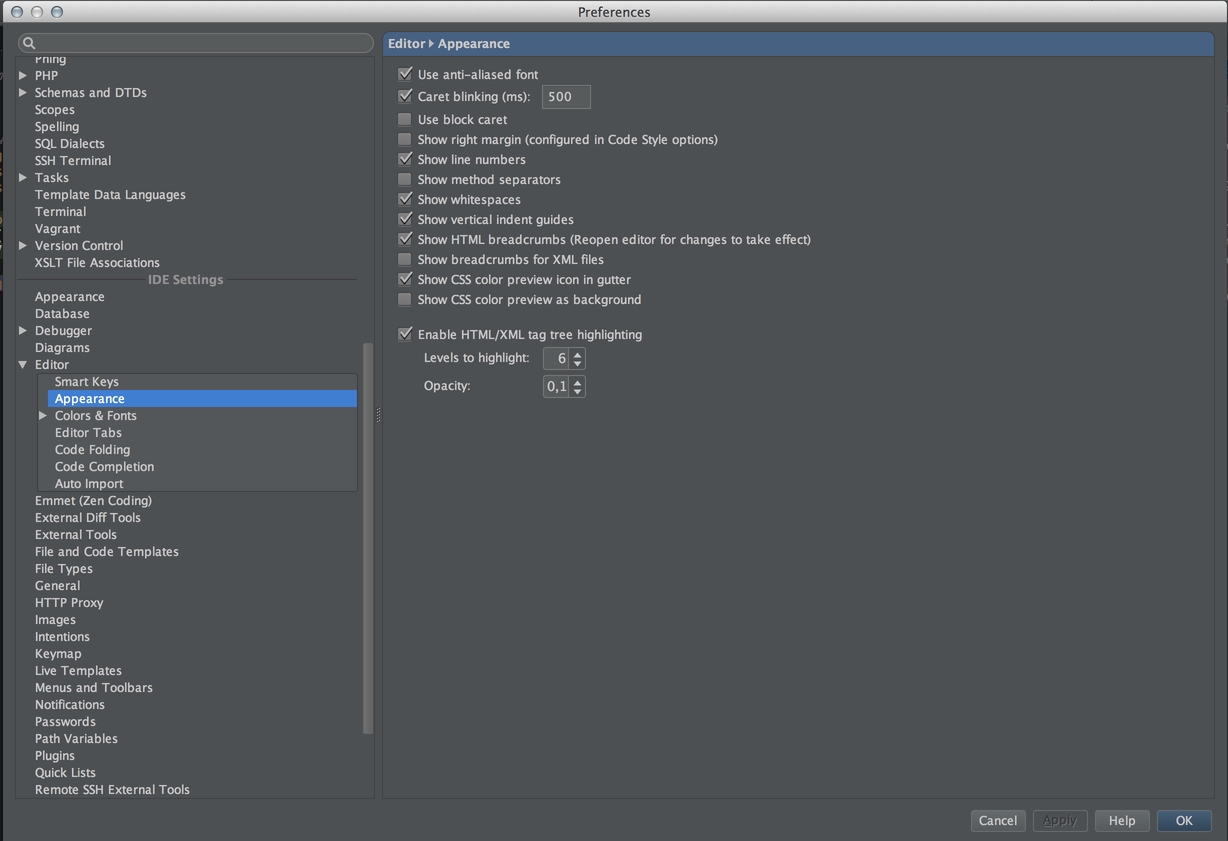
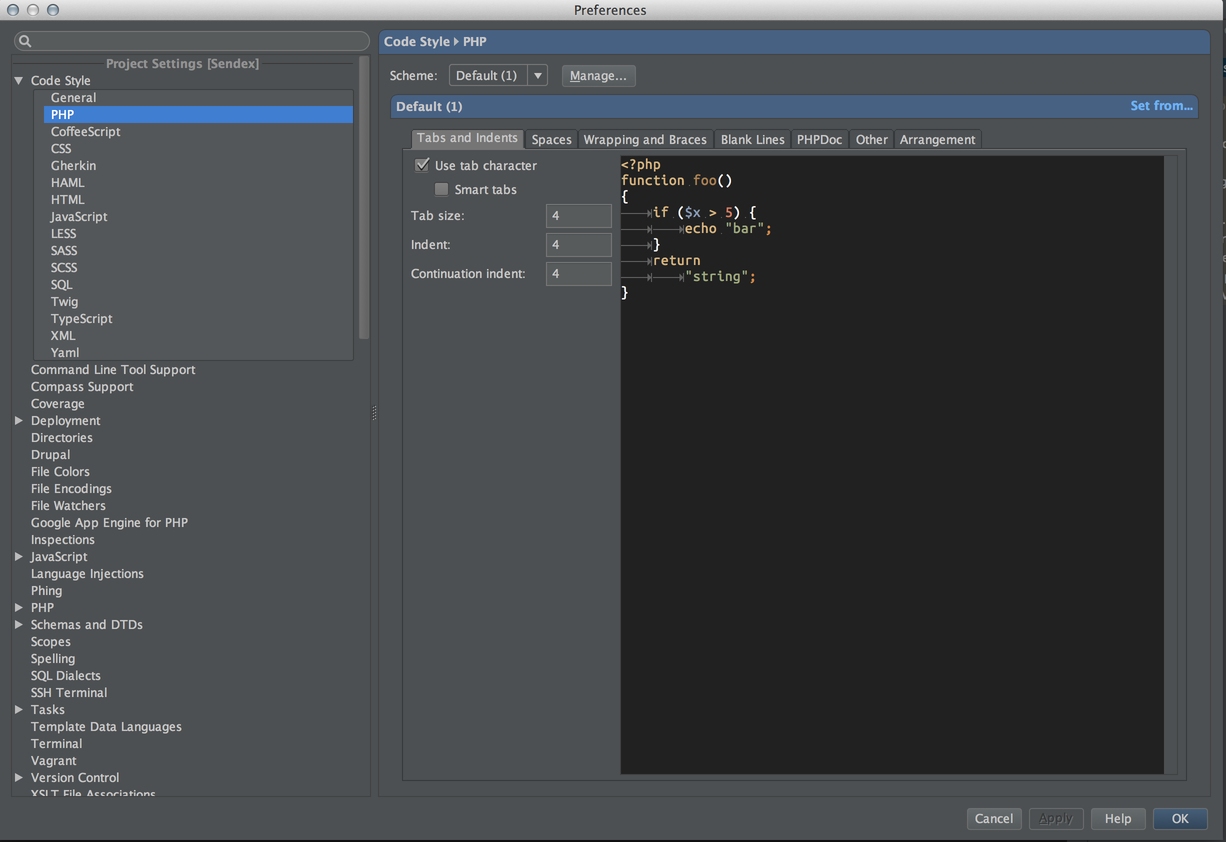
Для оформления я использую тему Twilight со шрифтами Ubuntu Mono, почти все настройки по умолчанию. Стиль оформления кода стандартный, с одним изменением — настоящая, а не smart, табуляция. Древний холивар «табы vs пробелы» я решил для себя просто — табы.



Если кому интересно — вот экспорт моих настроек, можно импортировать себе.
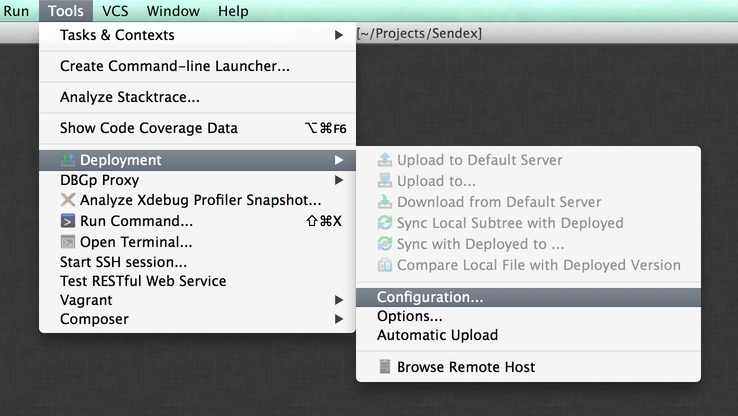
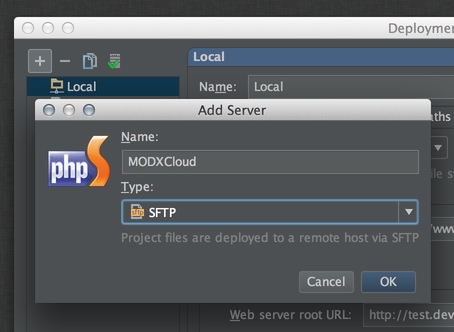
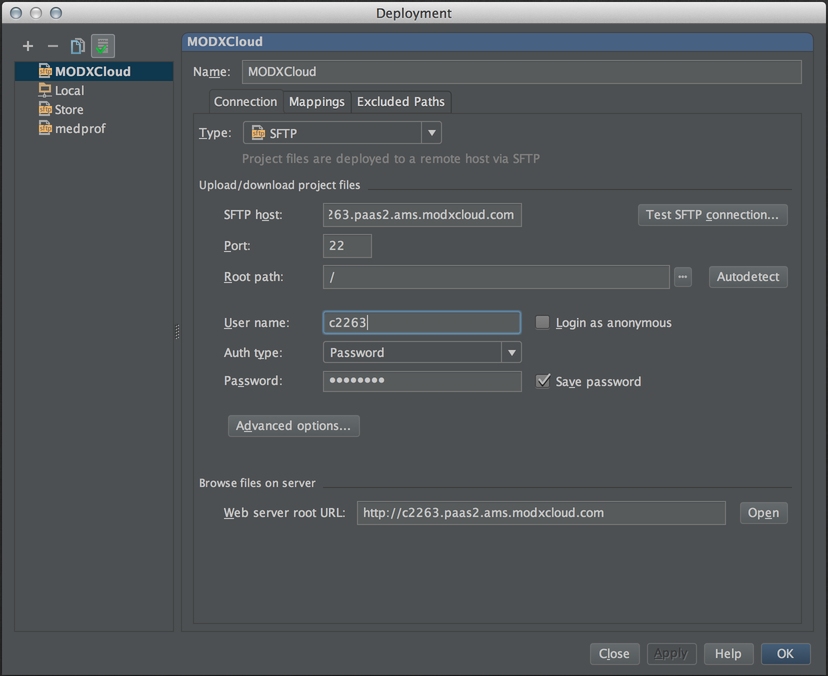
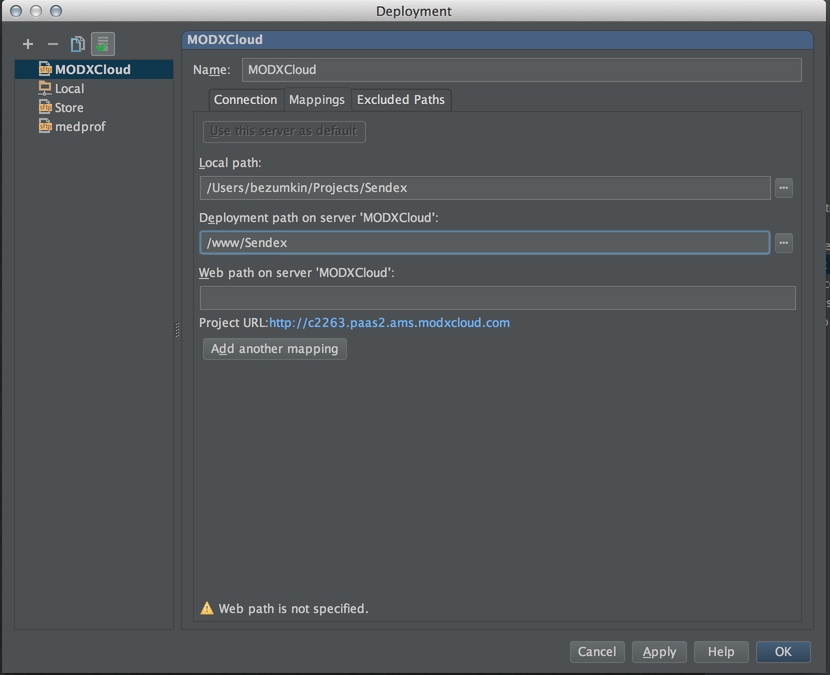
Дальше мы настраиваем связь с сервером. Это один из самых важных моментов в дальнейшей работе. Выбираем в меню: Tools → Deployment → Configuration, добавляем новый сервер и вбиваем данные от MODXCloud:



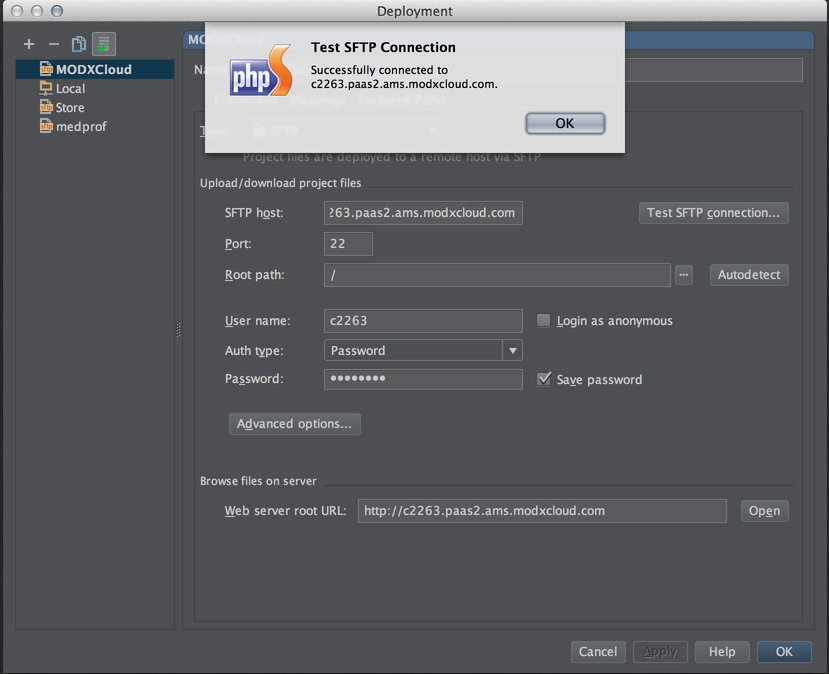
Не забываем ответить зелёную галочку в левом-верхнем углу окошка, чтобы наш новый сервер стал по-умолчанию для этого проекта. Также после настройки желательно нажать Apply и Test SFTP connection.

Если видим слово successfully, значит все хорошо.
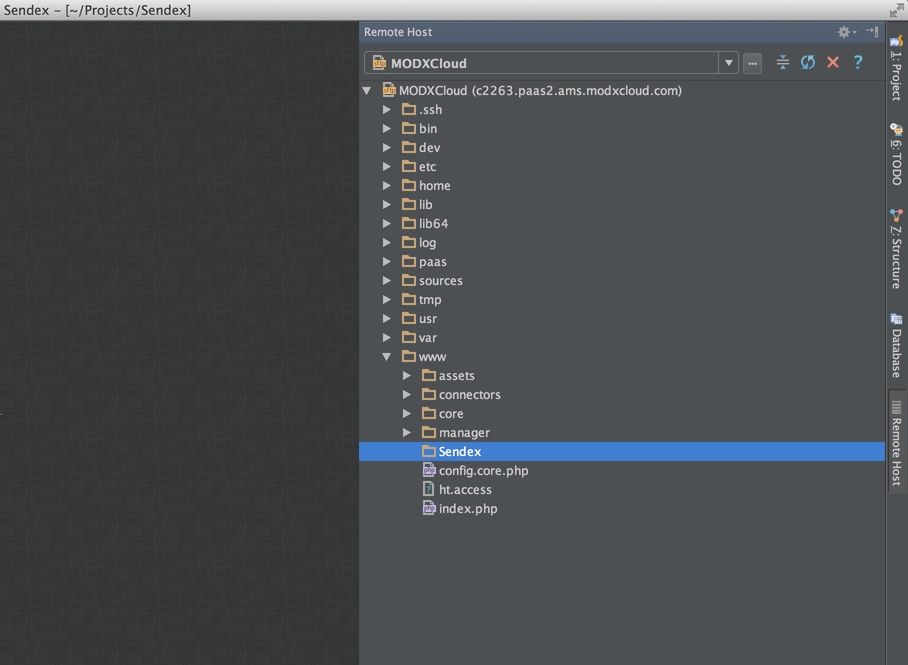
С этого момента мы уже можем спокойно работать с файлами и директориями на сервере. Для этого нужно найти вкладку Remote host справа и кликнуть. В директории www лежит наш сайт, в котором можно создать директорию Sendex.

Теперь второй важный момент — нам нужно настроить синхронизацию между удалённой директорией Sendex и локальным проектом. Это делается там же, в настройках Deployment, вкладка Mapping:

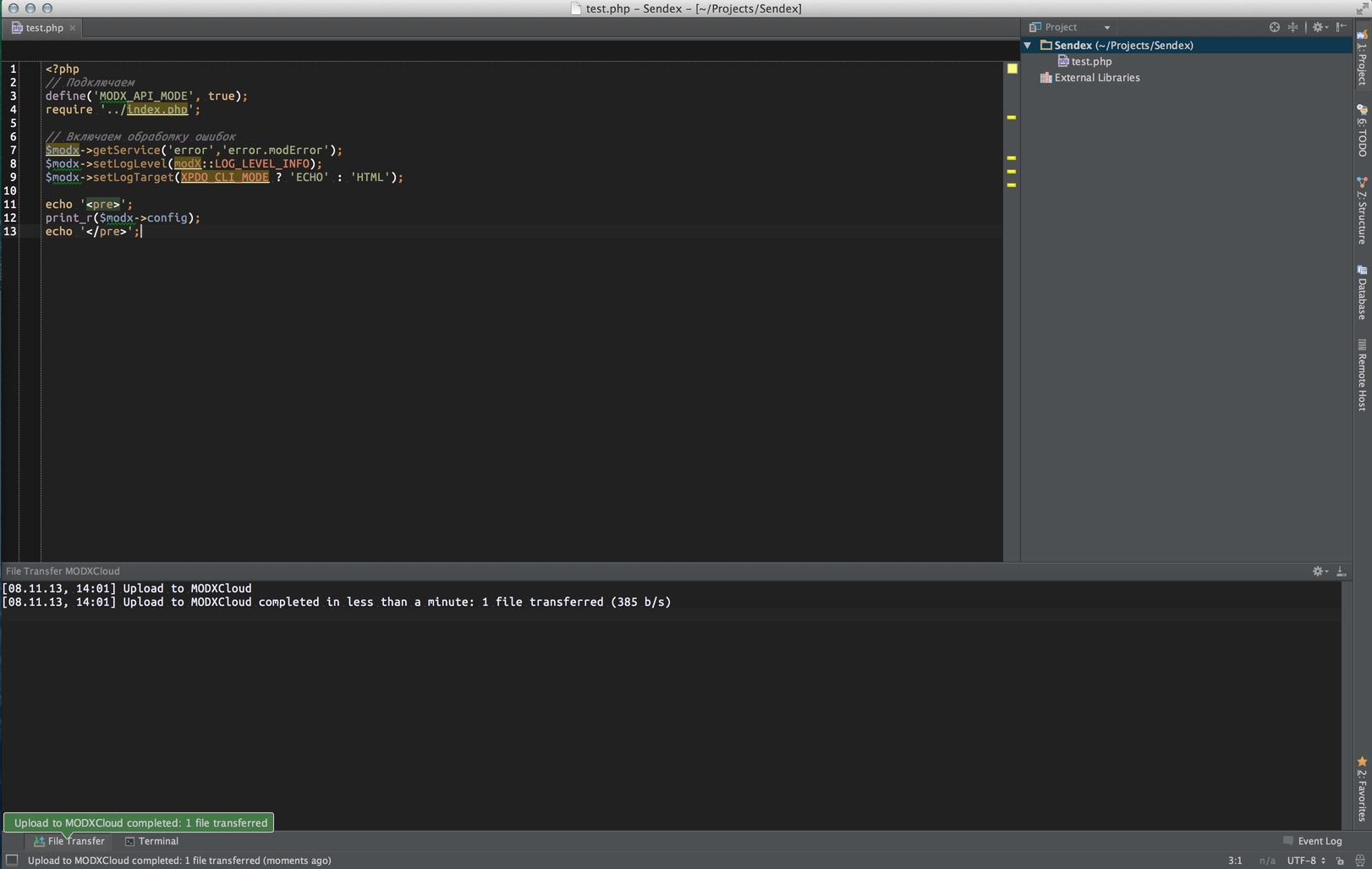
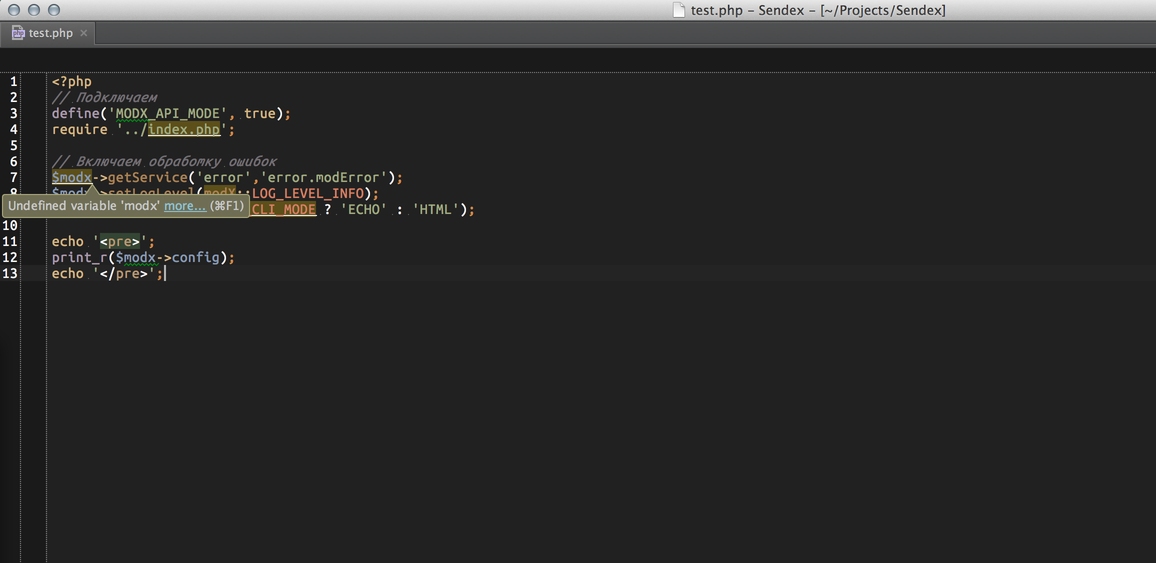
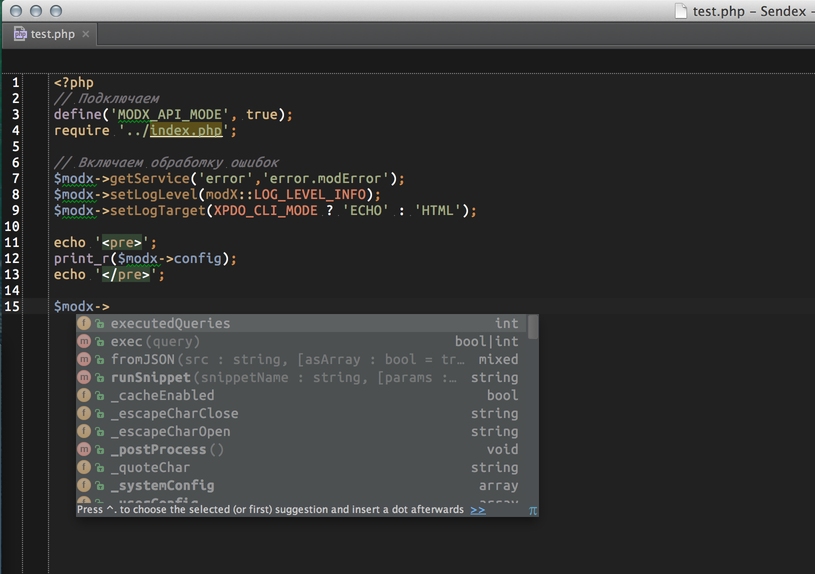
Создаём в проекте файл test.php и копируем туда код для проверки:
<?php
// Подключаем
define('MODX_API_MODE', true);
require '../index.php';
// Включаем обработку ошибок
$modx->getService('error','error.modError');
$modx->setLogLevel(modX::LOG_LEVEL_INFO);
$modx->setLogTarget(XPDO_CLI_MODE ? 'ECHO' : 'HTML');
echo '<pre>';
print_r($modx->config);
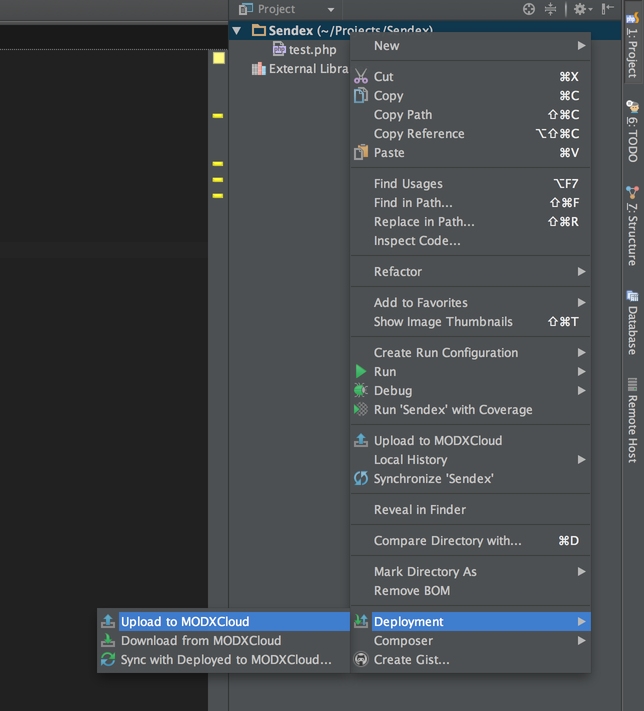
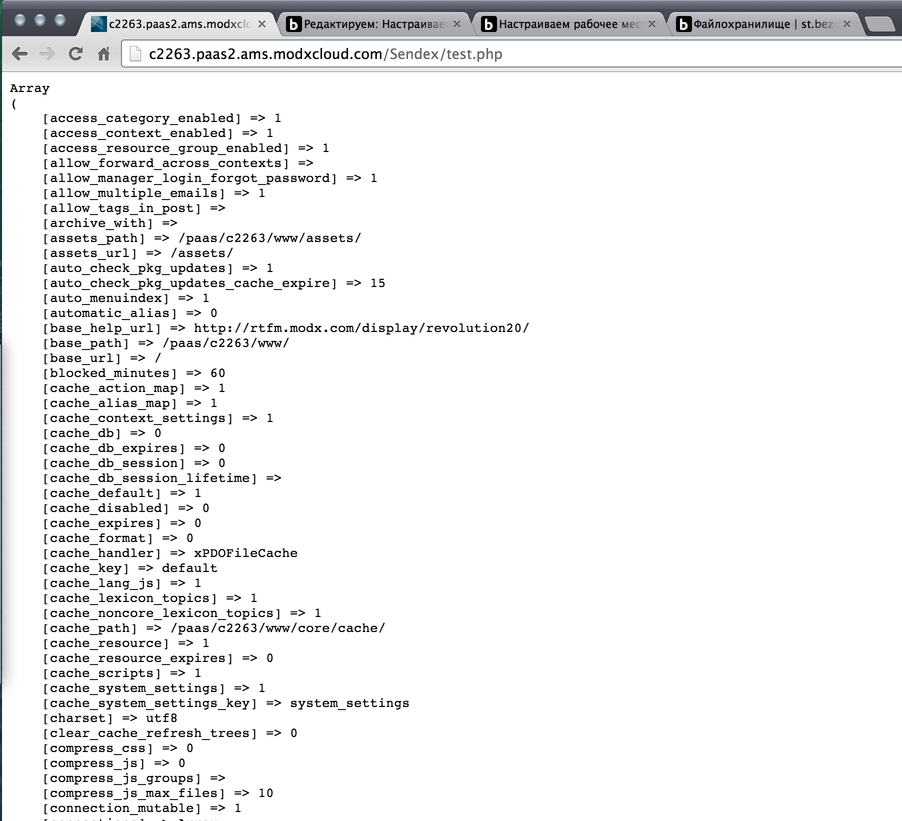
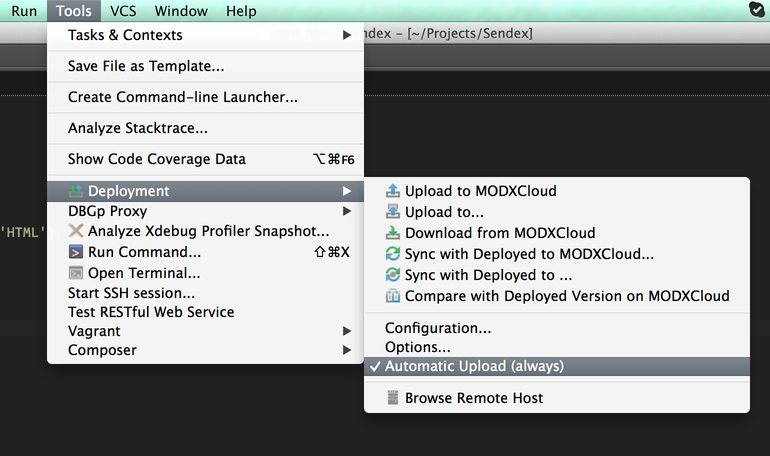
Теперь нужно синхронизировать проект с удалённым сервером при помощи контекстного меню. Сразу после выгрузки файла мы можем его запускать на сервере по ссылке c2263.paas2.ams.modxcloud.com/Sendex/test.php



Лично я всегда включаю автоматическую синхронизацию, чтобы файлы обновлялись при нажатии Ctrl+S.

Как видите, мы уже работаем с ядром MODX из этого файла, который находится у нас в проекте и синхронизируется с удалённой директорией.
Одна загвоздка — в редакторе всё как-то некрасиво выглядит и ругается на undefined variable 'modx':

Это оттого, что PhpStorm не знает MODX из коробки, и нам нужно подключить его в проект. Тогда IDE проиндексирует файлы и научится понимать объявленные переменные и их методы.
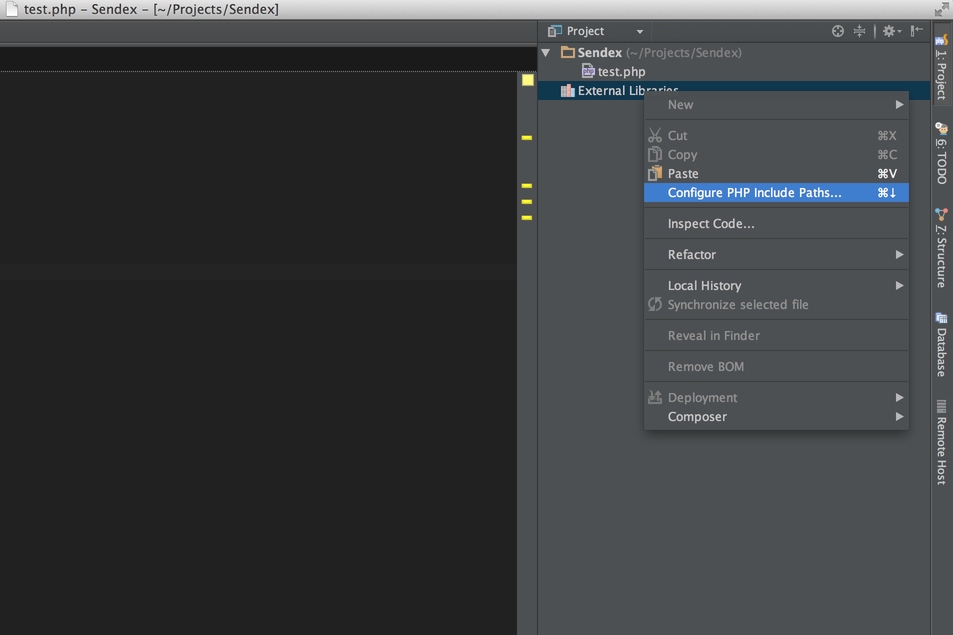
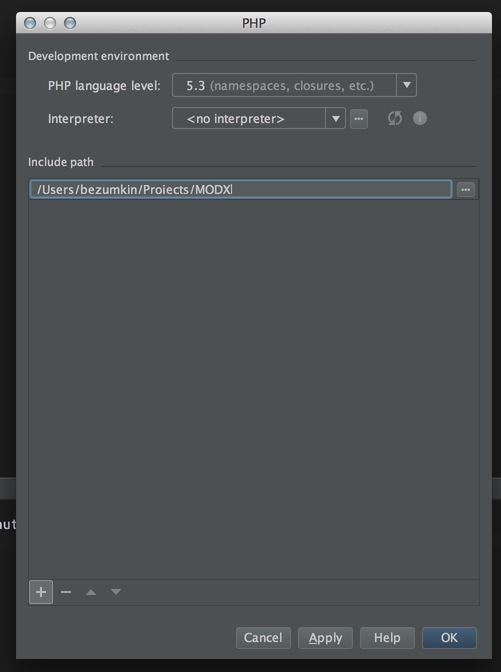
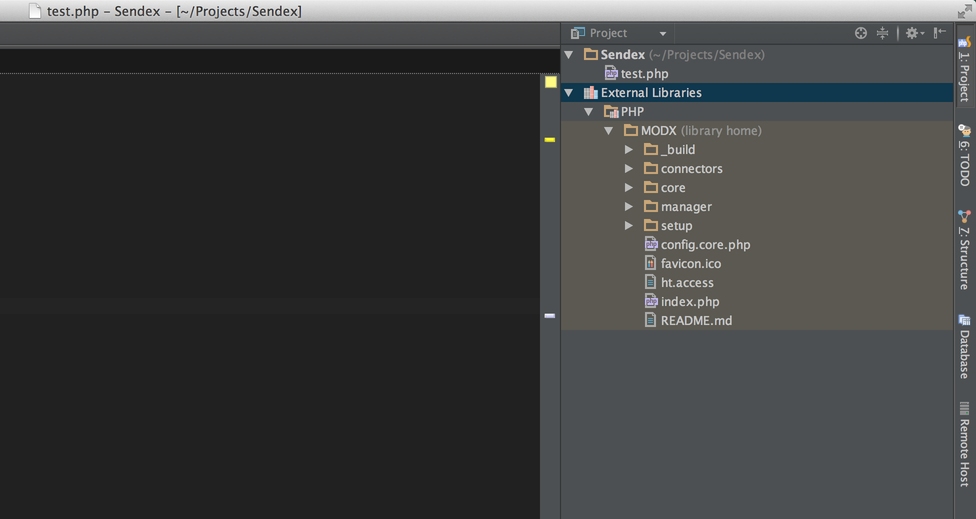
Нужно скачать последнюю версию MODX Revolution с официального сайта, распаковать куда-то на вашем компьютере и подключить в проект через контекстное меню External Libraries в окошке файлов проекта:



Нажимаем сохранить и все ошибки, кроме невозможности открыть файл index.php, пропадают. Этого файла у нас в проекте нет — он лежит на сервере, так что просто игнорируем.
Обратите внимание, что после подключения MODX в проект, мы видим все его методы при наборе — волшебный PhpStorm начинает нам их подсказывать.

Более того, по методам и переменным можно переходить, просто нажав на них Ctrl+B.
Заключение¶
Итак, мы создали хостинг, создали проект, настроили IDE и синхронизацию файлов. Правильное рабочее окружение — очень важно, от него зависит комфорт и удовольствие при разработке.
На следующем занятии мы склонируем modExtra из репозитория и разберем его структуру.
Узнать больше¶
- Разбор структуры компонента, зачем нужны assets, core и остальные?
- Основы Git и первый коммит заготовки компонента на Github
- Логика работы, схему и модель таблицы в БД
- Сборка и установка первой версии пакета
- Пишем интерфейс: виджеты ExtJS и процессоры
- Пишем интерфейс: таблица подписок и окошко создания
- Пишем интерфейс: окно редактирования подписки
- Сниппет Sendex и формы подписки\отписки
- Самостоятельная подписка\отписка пользователя
- Рассылка по расписанию
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$243 per month—let's make that $500!
Learn more











