Создание виджета панели управления
Последнее обновление May 6th, 2019 | История страницы | Улучшить эту страницу | Сообщить о проблеме
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$243 per month—let's make that $500!
Learn moreВ этой статье описывается, как создать собственный виджет панели управления, включая краткое описание различных типов виджетов и их работу.
Создание виджета¶
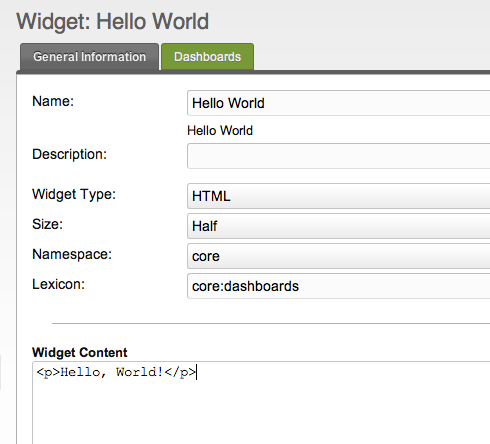
Перейдите на страницу "Панели управления" в верхнем меню и нажмите вкладку "Виджеты". Затем нажмите "Создать виджет", и откроется экран создания виджета. Вы увидите несколько новых полей:
- Имя - Название вашего виджета. Давайте назовем наш "Hello World".
- Описание - Краткое описание вашего виджета.
- Тип виджета - Тип виджета. Мы поговорим об этом позже, а сейчас просто выберите "HTML".
- Размер - Виджеты бывают трех размеров - половина, на всю ширину и двойные. Виджет с размером "половина" займет половину ширины ряда панели управления. С размером "на всю ширину" занймет целый ряд. "Двойной" займет два ряда панели управления.
- Пространство имен - Пространство имен, с которым связан виджет. Полезно для разработчиков коммпонентов, мы же оставим "core".
- Словарь - Добавляет возможность загружать лексикон с помощью этого виджета. Давайте продолжим и оставим по умолчанию "core:dashboards".
Обратите внимание, что при вводе имени виджета под ним появляется текст, отображая то, что вы вводите. Это инструмент автоматического перевода имен виджетов; если бы вы вводили ключ лексикона, он перевел бы его (попробуйте ввести "widget_create", чтобы увидеть, как это работает).
Теперь, в вашем содержании виджета панели управления вставьте это:
<p>Hello, world!</p>
Наш виджет должен выглядеть так:

Теперь сохраните виджет.
Назначение виджета на панель управления¶
Теперь, когда у нас есть наш виджет, давайте назначим его на панель управления. Вернитесь страницу панели управления, нажмите на вкладку "Панели управления" и найдите в списке панель управления, например, "Default". Нажмите правой кнопкой мыши и выберите "Редактировать панель". Вы перейдете на страницу редактирования панели управления "Default".
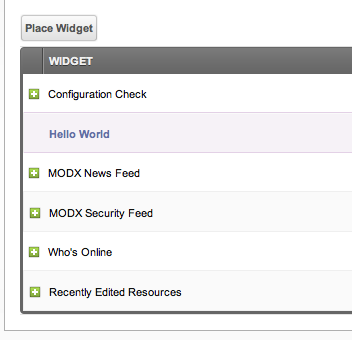
Здесь нажмите кнопку "Добавить виджет" над списком виджетов. Выберите наш виджет "Hello World" из выпадающего списка и нажмите "Сохранить". Теперь наш виджет на панели управления! Давайте изменим его позицию, перетащив ее между другими виджетами.

Сохраните свою панель управления.
Просмотр виджета¶
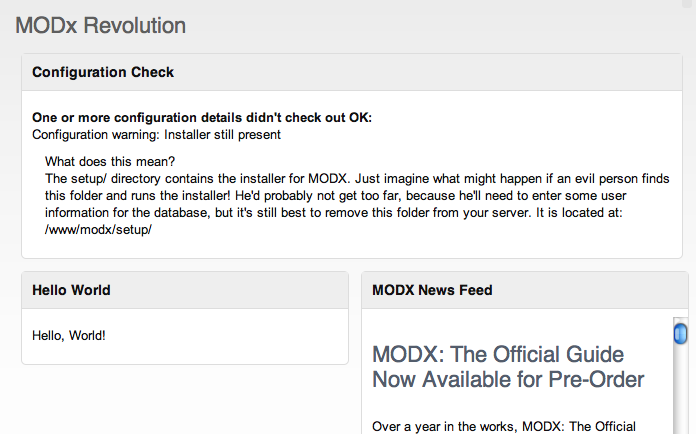
Теперь, если вы перейдете на панель управления, вы сможете увидеть свой новый виджет!

Другие типы виджетов¶
Очевидно, есть больше типов виджетов. См. Раздел Типы виджетов панели управления для получения дополнительной информации о создании различных типов виджетов.
Смотрите также¶
- Редактирование панели управления
- Назначение панели управления для группы пользователей
- Создание виджета панели управления
- Типы виджетов панели управления
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$243 per month—let's make that $500!
Learn more











