Creating a Dashboard Widget
Last updated Nov 27th, 2019 | Page history | Improve this page | Report an issue
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$243 per month—let's make that $500!
Learn moreThis article describes how to create a custom Dashboard Widget, including a short description of the different Dashboard Widget types and how they work.
Creating a Basic Widget¶
Go to the Dashboards page (Dashboard -> Dashboards in the top menu), and click on the "Widgets" tab. Then, click on "Create New Widget", and this will load the Widget creation screen. You'll see a few new fields:
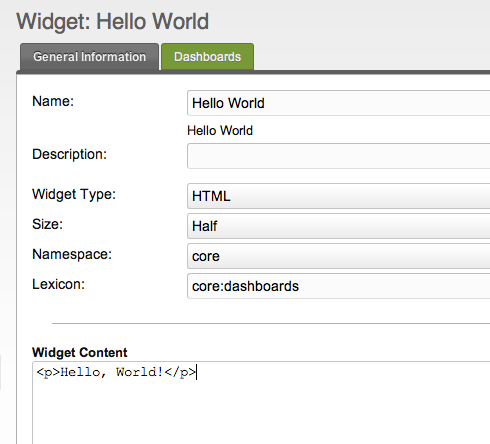
- Name - The name of your new widget. Let's call ours "Hello World".
- Description - A short description of your widget, used internally.
- Widget Type - The type of Widget. We'll get into this more later, but for now, just select "HTML".
- Size - Widgets come in 3 sizes - half, full, and double. A half-sized widget takes up half of one row. A full takes up one whole row. A double takes up 2 rows.
- Namespace - The Namespace to associate the widget with. Useful for Extras developers; but for us, let's keep it at "core".
- Lexicon - Adds an ability to load a lexicon with this widget. Let's go ahead and leave ours at "core:dashboards", the default setting.
You'll note that as you type the name of the widget, text appears below it following what you type. This is the automatic translation tool for Widget names; if you were to type a Lexicon Entry key, it would translate it (try typing "widget_create" for kicks to see what it does).
Now, in your dashboard widget content, go ahead and put this:
<p>Hello, world!</p>
Our widget should look like this:

Go ahead and save the Widget.
Assigning the Widget to the Default Dashboard¶
Now that we've got our widget, let's assign it to the Default Dashboard, by going back to the main Dashboards page, clicking on the "Dashboards" tab, and finding the default Dashboard. Right-click on it, and click "Update Dashboard". This will load the Default Dashboard editing page.
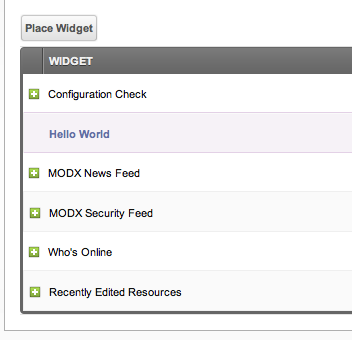
From here, click the "Place Widget" button above the Widgets grid on this page. Select our "Hello World" widget from the dropdown, and click save. Now our Widget is on the Dashboard! Let's go ahead and place it in position #2 by dragging it between the "Configuration Check" widget and the "MODX News Feed" widget:

Save your Dashboard.
Viewing the Widget¶
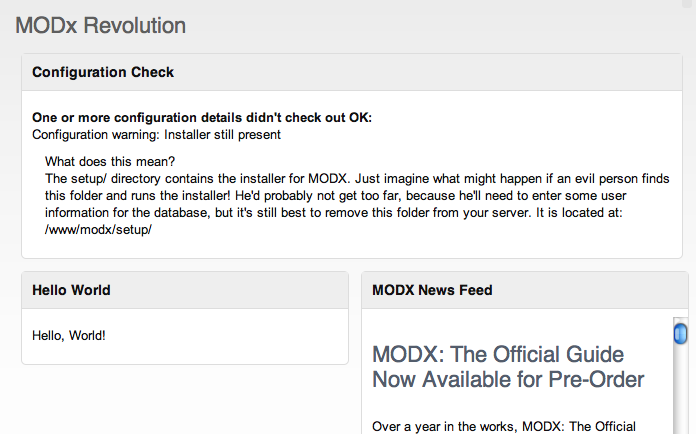
Now, if you click the "Dashboard" top menu item on the page, you can see your new dashboard widget in place!

Other Widget Types¶
Obviously, there are more widget types to create. See the Dashboard Widget Types section for more information on creating different types of widgets.
See Also¶
- Managing Your Dashboard
- Assigning a Dashboard to a User Group
- Creating a Dashboard Widget
- Dashboard Widget Types
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$243 per month—let's make that $500!
Learn more











