Field Types
Last updated Apr 30th, 2019 | Page history | Improve this page | Report an issue
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$243 per month—let's make that $500!
Learn moreField types provide two important functions; first they define the specific input type (user generated content) that we want to collect with full presentation code control. Then in addition each field type has what is called "field rule type" that maps to the display property. In conjunction the rule type also defines what additional constraints can be place on a given input, example a field rule type of number allows you to set a min and max number value that is validated on submission. For a complete list see rules types below.
Properties¶
Below is a list of the field type properties that you can set.
| Name | Description | Placeholder(s) |
|---|---|---|
| Name | This is only used for easily identifing the type, so use a name that makes the most since to you or the end user creating the forms. | |
| Rule Type | Rule types define how the form processor renders the UI code and also extends the basic validation set depending on the type selected. For example if you choose "Number" here then when adding a field to the form with this rule type you will be given the additional options of setting a min and max value for the number, which is validated during submission. Also when using "text" for the type when they select this type in the form field window they will also be given the option of setting a min and max length that the string may be for the given input. | |
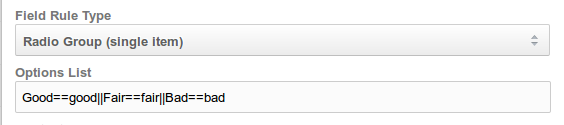
| Options List | Options list allows you to pre-define options for the field when the field type is one of the following; selectlist, radiogroup, checkbox mulitple. This saves the user time from having to recreate each option in the options grid when adding the field to the form. Use this much like you would tradiontional TV input field. |
Exmaple option format (label==value):
Good==good||Fair==fair||Bad==bad
 | |
| Content | The content is the inputs HTML that is rendered in the output. This will also contain the placeholders used for the field and provide you with complete control of the rendered HTML structure. | |
| Context | Use the context to restrict the rule to use on specific context in the system. This would allow you to create for example a complete set of field types for mobile that are only visible when a manager is in the mobile context of the site. By default, empty, would mean that the field type is accessible to all context of the application. | |
| Active | When checked the field will be visible in the form field "rule type" drop down list. | |
| |
| Content | The content is the inputs HTML that is rendered in the output. This will also contain the placeholders used for the field and provide you with complete control of the rendered HTML structure. | |
| Context | Use the context to restrict the rule to use on specific context in the system. This would allow you to create for example a complete set of field types for mobile that are only visible when a manager is in the mobile context of the site. By default, empty, would mean that the field type is accessible to all context of the application. | |
| Active | When checked the field will be visible in the form field "rule type" drop down list. | |
Placeholders¶
This is a list of available placeholder to use in the field rule type content area.
Rule Types¶
The use of rule types allow the system to perform additional UI and validation logic on a given field. Below is a list of each rule including a description.
| Text | This is normally used with the standard input type of text on forms. Additional form field properties for this rule type allow users to specify a min and max string length for the input. When the min and/or max are present the form processor will validate the lengths. | |
|---|---|---|
| Text Area | Standard textarea field type rule; no additional properties or processing applied | |
| Number | Used to define an input field that requires a numeric value (integer only). Additional form field properties for this rule type allow users to specify a min and max value for the number being entered. When a min and/or max value is specified the form processor will validate that the input is a numeric number and within the specified contraints. | |
| Checkbox | Standard checkbox; no additional properties or processing applied | |
| Checkbox (mulitple) | ||
| Select List/Drop Down | ||
| Select Resource | ||
| Radio Group (single item) | ||
| State LIst (Two Digit) | ||
| State List (Full name) | ||
| Hidden | ||
| Button | ||
| Button - Submit | ||
| Button - Reset | ||
| Other | Typically used to add description or instructional content to a given form. |
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$243 per month—let's make that $500!
Learn more











