2. Ext JS Tutorial - Ajax Include
Last updated Nov 27th, 2019 | Page history | Improve this page | Report an issue
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$243 per month—let's make that $500!
Learn moreUsing Javascript to Include another File¶
Ext JS makes it simple to issue Ajax requests to other pages. This example builds on the previous one by implementing a simple Ext JS tool: a pop-up Window. You'll notice that we have once again included the required CSS and JS files in our HTML:
<link rel="stylesheet" type="text/css" href="manager/assets/ext3/resources/css/ext-all.css" />
<script type="text/javascript" src="manager/assets/ext3/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="manager/assets/ext3/ext-all.js"></script>
a.html¶
We have passed a callback function name to the Ext.onReady() command.
This is the contents of a.html:
<html>
<title>My Ext JS Test Page</title>
<link rel="stylesheet" type="text/css" href="manager/assets/ext3/resources/css/ext-all.css" />
<script type="text/javascript" src="manager/assets/ext3/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="manager/assets/ext3/ext-all.js"></script>
<script type="text/javascript">
function buildWindow() {
var win = new Ext.Window({
id: 'my_window'
, title : "Welcome to Ext JS"
, width : 300
, height: 150
, layout: "fit"
, autoLoad: {
url : "b.html"
, scripts : true
}
});
win.show();
}
Ext.onReady(buildWindow);
</script>
<body>
<h1>Intro to Ext JS</h1>
<p>I've uploaded this HTML to the root of my site and I'm including the Ext JS libraries that ship with the MODX manager.</p>
</body>
</html>
Commas A lot of the Ext JS stuff that is used in the MODX manager and in MODX components will put the comma first in a line when adding items to an array. That makes it a bit easier to comment out unwanted items. We demonstrate that formatting style here so you can prepare yourself mentally for what you'll see in the MODX Javascript.
b.html¶
As you may have noticed, the Javascript there referenced a file named b.html. Let's create that alongside the a.html at the root of our MODX site.
Here's what we can put into b.html and save it:
<div>Here's my Ajax payload!</div>
<script type="text/javascript">
function highlightWindow() {
var win = Ext.getCmp('my_window');
var winBody = win.body;
winBody.highlight();
}
highlightWindow.defer(1000);
</script>
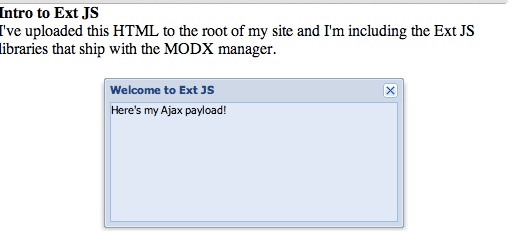
Now when you visit a.html in a browser, you should see a window pop up that contains the contents of b.html:

If everything worked, you should see the window become highlighted in yellow and then fade. Pretty cool, eh?
What is interesting about this is that we were able to put some Javascript into b.html and have it control part of its own behavior. When you include HTML or text via Javascript, it's not always a given that the Javascript in the payload page will be included and executed (this little trick is a bit harder to do using jQuery, for example). Notice that Ext JS allowed us to specify scripts : true when we referenced b.html.
Method Review¶
Ext.onReady()¶
It's important that nearly everything we do with Javascript occurs after the page has loaded (no matter which framework you're using). That is why the Ext.onReady() function is so important: you will use that function inside nearly every page that you use Ext JS on.
Are you Ready?
Nearly everything you do with Ext JS will occur after the DOM has loaded, so you will use Ext.onReady() on nearly every page you create with Ext JS and pretty much every bit of Javascript you write should be included inside that block. This is equivalent to jQuery's handler:
$(function() {
});
Ext.getCmp()¶
This is how Ext JS can select areas of the DOM. The functionality is quite similar to jQuery, but the syntax is slightly different. We still reference an element by its id, but ExtJS does not use the hash-tag "#" as a selector.
<script type="text/javascript">
var win = Ext.getCmp('my_window');
// vs. jQuery's selector:
var win = jQuery('#my_window');
</script>
What's interesting in the above example is that Ext JS created the new id on the fly in the Ext.Window() method and then it was accessed by the Ext.getCmp() method. See that? We passed "id: 'my_window'" as an argument to Ext.Window(). If you are used to searching the HTML for "id" attributes, that little sleight of hand may have confused you, but you can see already that Ext JS is painting things on the browser screen without any need for existing HTML.
.delay()¶
This is a useful method that can be tacked on to just about anything. In our example, we used it to delay the highlighting of the window.
Various Syntax¶
The more Javascript development you do, the more you'll become comfortable with the shifting syntax. Sometimes it's easier to read functions in-line (a.k.a. anonymous or lambda functions), and other times it's more clear to use a callback. The above code inside a.html could have been written this way:
<script type="text/javascript">
Ext.onReady(function() {
var win = new Ext.Window({
id: 'my_window'
, title : "Welcome to Ext JS"
, width : 300
, height: 150
, layout: "fit"
, autoLoad: {
url : "b.html"
, scripts : true
}
});
win.show();
});
</script>
Likewise, the code inside b.html could have been chained, like this:
<div>Here's my Ajax payload!</div>
<script type="text/javascript">
function highlightWindow() {
Ext.getCmp('my_window').body.highlight();
}
highlightWindow.defer(1000);
</script>
Find a syntax that makes sense to you, and as you improve in your Javascript abilities you will become more and more comfortable switching between the various syntaxes that it supports.
Regular Ajax Requests¶
There are times when you don't want to rely on an Ext panel or window or form to initiate an Ajax request. E.g. maybe you want to trigger this type of action via an onclick event and you don't want to load up jQuery or some other library to do this common task. Take a look at this example which posts some values (myvar) to a remote URL and then decodes the JSON returned.
<script type="text/javascript">
function makeAjaxRequest(var1) {
Ext.Ajax.request({
url: 'http://yoursite.com/some/controller',
params: {
myvar: var1
},
success: function(response, opts){
// If the response is JSON, you have to decode it
var obj = Ext.decode(response.responseText);
Ext.fly('some_div').update('Success!');
},
failure: function(response, opts) {
Ext.fly('some_div').update('Fail!');
},
callback: function(options,success,response){
// use this if you need to perform your own success/failure checking
}
});
}
</script>
The ExtJS documentation isn't very helpful with this type of thing, but really, these types of one-offs are extremely common.
Note: the success/failure detection here relies on the JSON format. This isn't well documented, but ExtJS will react to a JSON key "success" containing a boolean value (true/false). If you can't control the JSON format (or you don't want to), you can implement the "callback" parameter that will get called regardless of whether ExtJS thinks the response was a success or failure.
Also, take a look at the Ext.fly command: this lets you manipulate a div on the fly.
- Ext JS Tutorial - Message Boxes
- Ext JS Tutorial - Ajax Include
- Ext JS Tutorial - Animation
- Ext JS Tutorial - Manipulating Nodes
- Ext JS Tutorial - Panels
- Ext JS Tutoral - Advanced Grid
- Ext JS Tutorial - Inside a CMP
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$243 per month—let's make that $500!
Learn more











