Examples
Last updated Dec 7th, 2019 | Page history | Improve this page | Report an issue
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$293 per month—let's make that $500!
Learn moreExamples for EventsX¶
Display a list of upcoming events¶
Go to components -> EventsX and create some events
(make sure they are active)
create your chunk "upcomingEvents"¶
<li>[[+location:htmlentities]]: <a href="[[+url]]" title="[[+name:htmlentities]]">[[+name:htmlentities]]</a> <time datetime="[[+startdate:strtotime:date=`%Y-%m-%d`]]" title="event is scheduled on [[+startdate:strtotime:date=`%d.%m.%Y`]]">[[+startdate:strtotime:date=%d.%m.%Y`]]</time></li>
create snippet call¶
Add this snippet call on your template or resource where you would like to display the list of events.
<h2>next events:</h2>
<ol id="eventcal">
[[!EventsX? &tpl=`upcomingEvents` &limit=`10`]]
</ol>
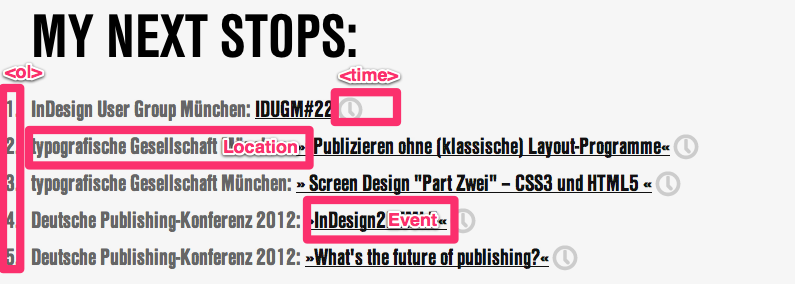
screenshot¶
A screenshot could look like this. Note that I've styled the time element individually.

See Also¶
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$293 per month—let's make that $500!
Learn more











