Login.Using Custom Fields
Last updated Nov 27th, 2019 | Page history | Improve this page | Report an issue
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$243 per month—let's make that $500!
Learn moreWhat are Custom Fields?¶
Login supports setting custom (or, "Extended") fields using Revolution's User Profile "extended" field. Basically, MODX stores the field data in a JSON object, which can be retrieved at any time.
Login does it quite simply: using the &useExtended property on the Register, UpdateProfile and Profile snippets. It is set enabled by default.
Usage¶
Basically, to start using extended fields, all you have to do is add a form field to your Register and UpdateProfile forms. That's it. The snippets will automatically then check for any fields in the POST that aren't in the User table, and if found, store them as extended (custom) fields. They will then be expanded when using the Profile snippet. For example, a Register form that has this in it:
[[!Register? &submitVar=`go`]]
...
<label>Favorite Color:
<span class="error">[[+error.color]]</span>
<input type="text" name="color:required" value="[[+color]]" />
</label>
...
<input type="submit" name="go" value="Register!" />
will automatically store the "color" field in the extended fields data. You can even use validators, such as :required as shown here, on the custom field in your Register snippet.
Login won't store the field named in the &submitVar property. In this example, "go" wont be stored because it's passed in the &submitVar property.
Then, you can use Profile to display this data somewhere on a page:
[[!Profile]]
<p>[[+username]]'s Favorite Color: [[+color]]</p>
Or even when using the UpdateProfile snippet:
[[!UpdateProfile]]
...
<label>Favorite Color:
<span class="error">[[+error.color]]</span>
<input type="text" name="color:required" value="[[+color]]" />
</label>
Simple as that!
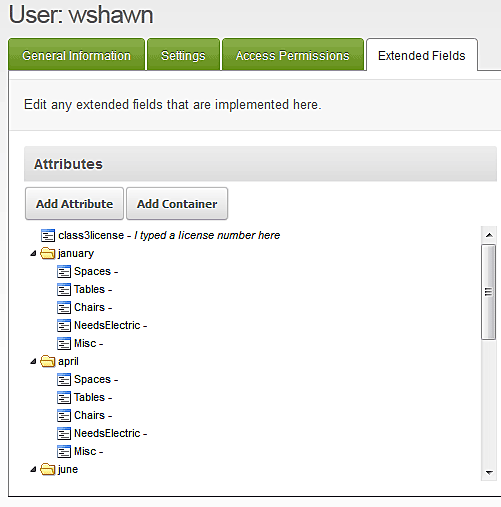
Directly Creating and Populating Attribute Containers¶
<input type="hidden" name="january[Spaces]" value="" />
<input type="hidden" name="january[Tables]" value="" />
<input type="hidden" name="january[Chairs]" value="" />
<input type="hidden" name="january[NeedsElectric]" value="" />
<input type="hidden" name="january[Misc]" value="" />

Excluding Fields from Saving as Extended¶
Both the Register and UpdateProfile snippets have a property called "excludeExtended" that takes a comma-separated list of field names to exclude from being saved as extended fields. So, say you had fields named 'nospam' and 'customProp', that you didn't want to be saved as custom fields in Register. You'd simply call Register like so:
[[!Register? &excludeExtended=`nospam,customProp`]]
In the Manager¶
Extended fields can also be edited and added from within the Manager, by editing the User and clicking on the "Extended Fields" tab. Make sure if you add fields there, though, that you add them to your UpdateProfile and/or Register forms.
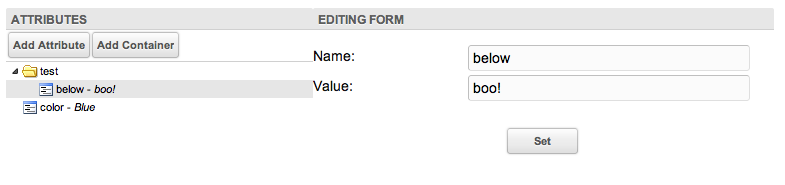
Also, if you have an extended field in a container, such as in this example, where you have test -> boo:

You can access them with the . syntax:
[[!Profile]]
Value of nested attribute: [[+test.below]]
...will display 'boo!' there.
See Also¶
- Login.Login
- Login.Profile
- Login.UpdateProfile
- Login.Register
- Login.ConfirmRegister
- Login.ForgotPassword
- Login.ResetPassword
- Login.ChangePassword
- Login.Tutorials
- Login.Using Pre and Post Hooks
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$243 per month—let's make that $500!
Learn more











