Static Elements
Last updated Jun 25th, 2019 | Page history | Improve this page | Report an issue
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$246 per month—let's make that $500!
Learn moreSince MODX Revolution 2.2 you can create Static Elements to make managing your elements easier. This feature is available for all elements, including Templates, Chunks, Snippets and Plugins.
A static element is an element which gets its content from a file. When edited via the manager, the file will get updated. Similarly, when you edit the file via an IDE, it will get updated in MODX the next time the element is requested.
Creating a Static Element¶
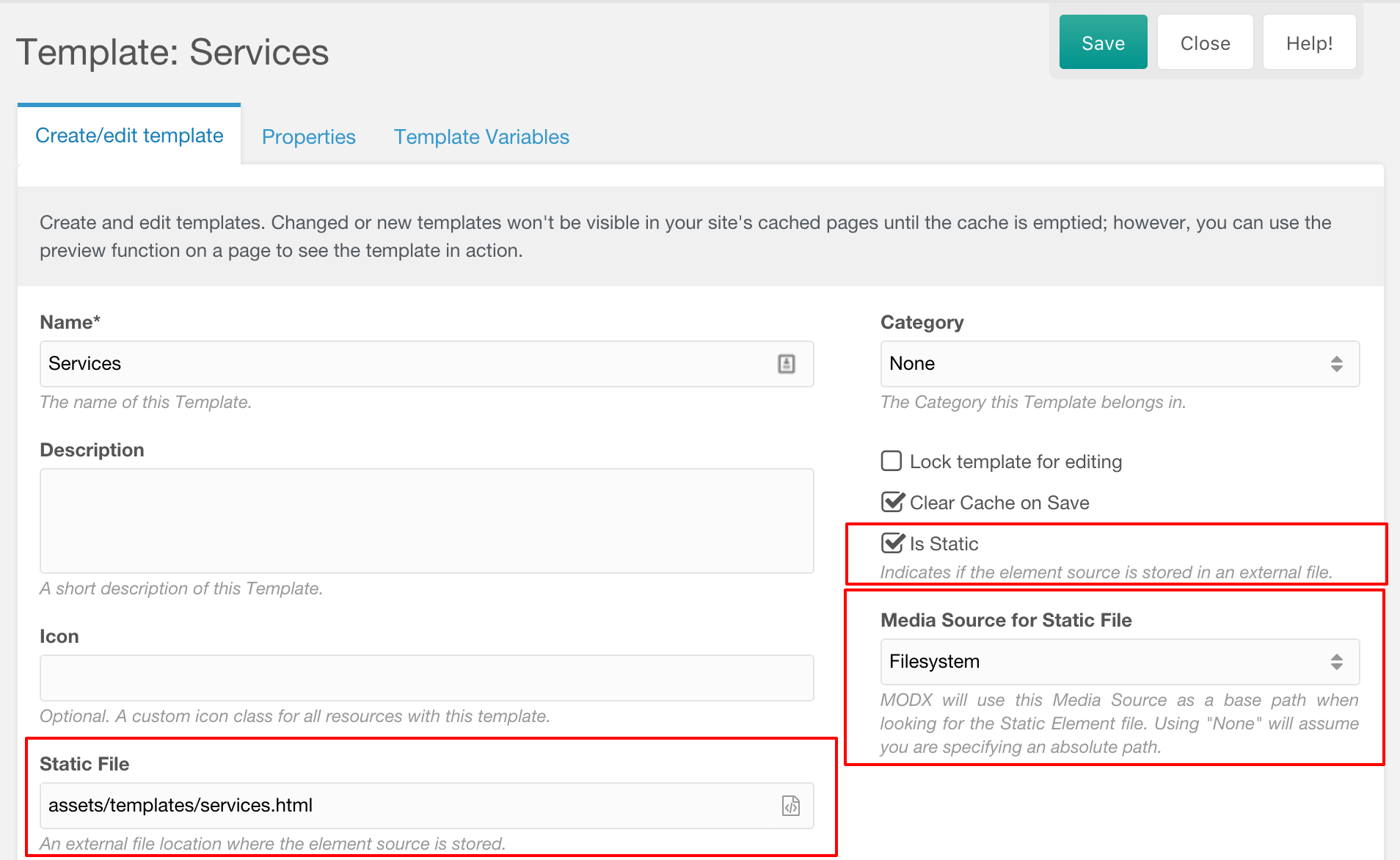
To create an element as a static element, simply check the Is Static checkbox, select a Media Source, and add the path to the file relative to that media source to the Static File input. You can also click the icon in the Static File input to open the MODX Browser to select the file, rather than entering it manually.

This process is the same for all types of elements.
Creating a Static Element without a Media Source¶
Alternatively, you can create a static element and select None as the Media Source.
In this case, you can add a path relative to the MODX core components path (MODX_CORE_PATH . 'components/') in the Static File input, or you can create a system setting with the key element_static_path which will set the location your paths will be relative to.
You can also use absolute paths when the media source is set to None.
Files vs. Database¶
Please be aware that MODX still stores the contents in the database as well, in order for the element to be processed normally. MODX only checks the contents of the file when the element is requested uncached, so be sure to clear the cache while developing. For this reason you might find static elements to be most useful when working on uncached snippets or plugins, and slightly less useful on templates and chunks.
To improve the editing experience with static elements, there are several Extras available that can help automatically create the elements in the MODX database, or that automatically clear the cache for you.
Automatic static elements creation¶
As of MODX 2.7 it is possible to automate the process of generating static elements in the core. It takes away the manual steps of creating a static element, such as marking an element as static, selecting your static elements media source and it automatically generates the filepath name for your static file.
When an element is removed or renamed, the associated file is removed as well.
Setting up automatic static elements¶
- Go to System > System Settings. Select the Static Elements topic.
- Turn on automating static elements for each element type you want to use automate the static elements workflow for. For example, enable the
static_elements_automate_snippetssetting to use it for snippets, andstatic_elements_automate_chunksto use it for chunks. - Select the default media source to use for static elements in the
static_elements_default_mediasourcesetting. - Provide your static elements basepath, which is where the files will go, in the
static_elements_basepathsetting. For example:components/static/elements/. - Optionally select a default category to use for your static elements in the
static_elements_default_categorysetting.
File structure¶
Files will be created at the path: {static_elements_basepath}/{type}/{category}/{filename}.{extension} within the specified media source. For example: components/site/elements/chunks/html/footer.chunk.tpl.
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$246 per month—let's make that $500!
Learn more











