Integrating Facebook
Last updated Dec 8th, 2019 | Page history | Improve this page | Report an issue
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$293 per month—let's make that $500!
Learn moreAll services are integrated very simple. You need to add auth link in chunk, and setup service keys in system settings.
Now, let`s go together, step-by-step!
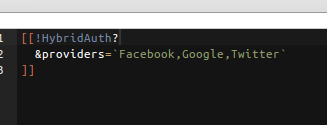
First of all, you need to specify alailable providers for your site. For example: *Facebook, Google, Twitter*.

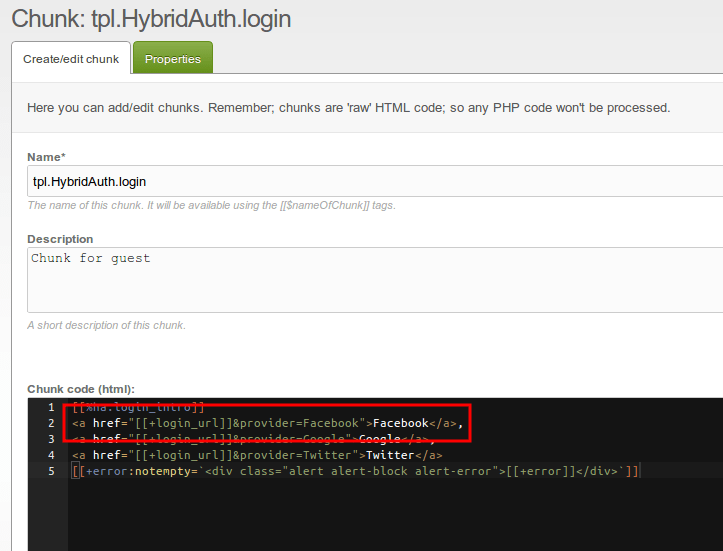
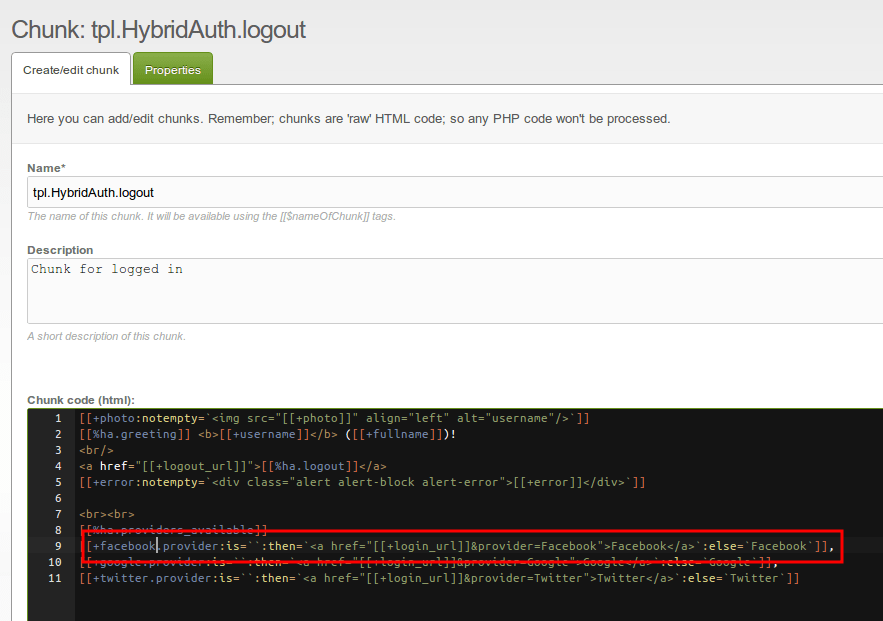
Then You need to edit chunks, and add links to Facebook authorization.


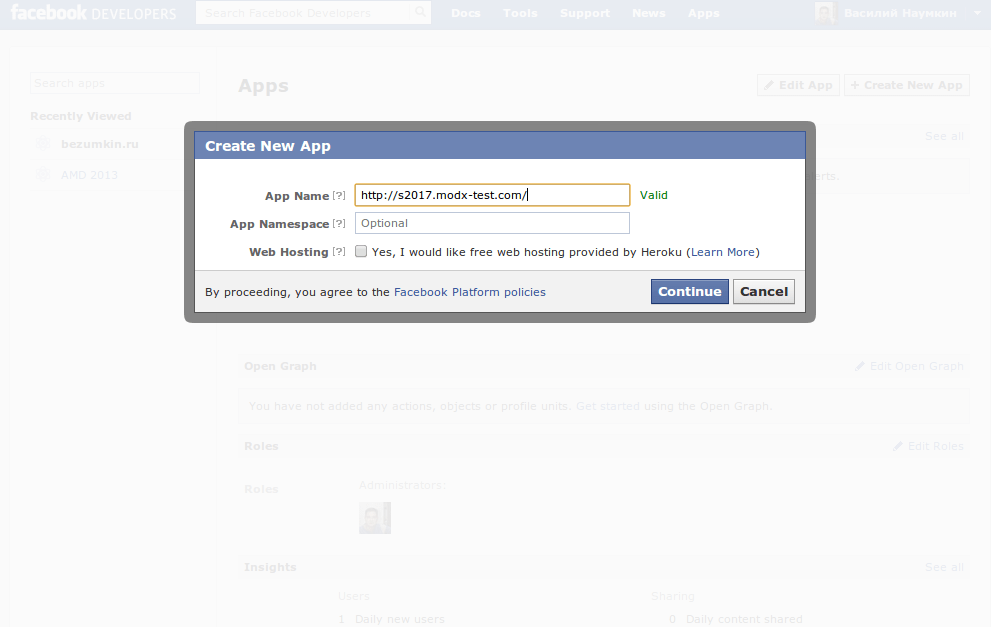
And now we need to register our application on Facebook and receive id and secret
[


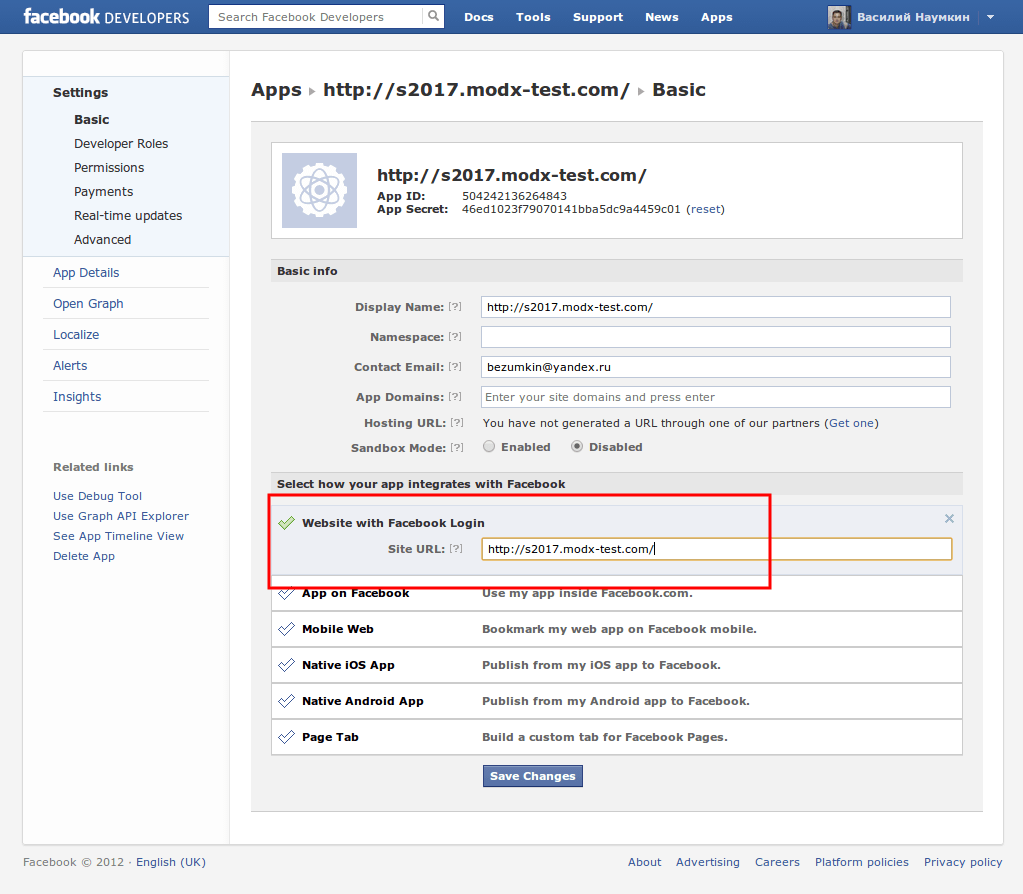
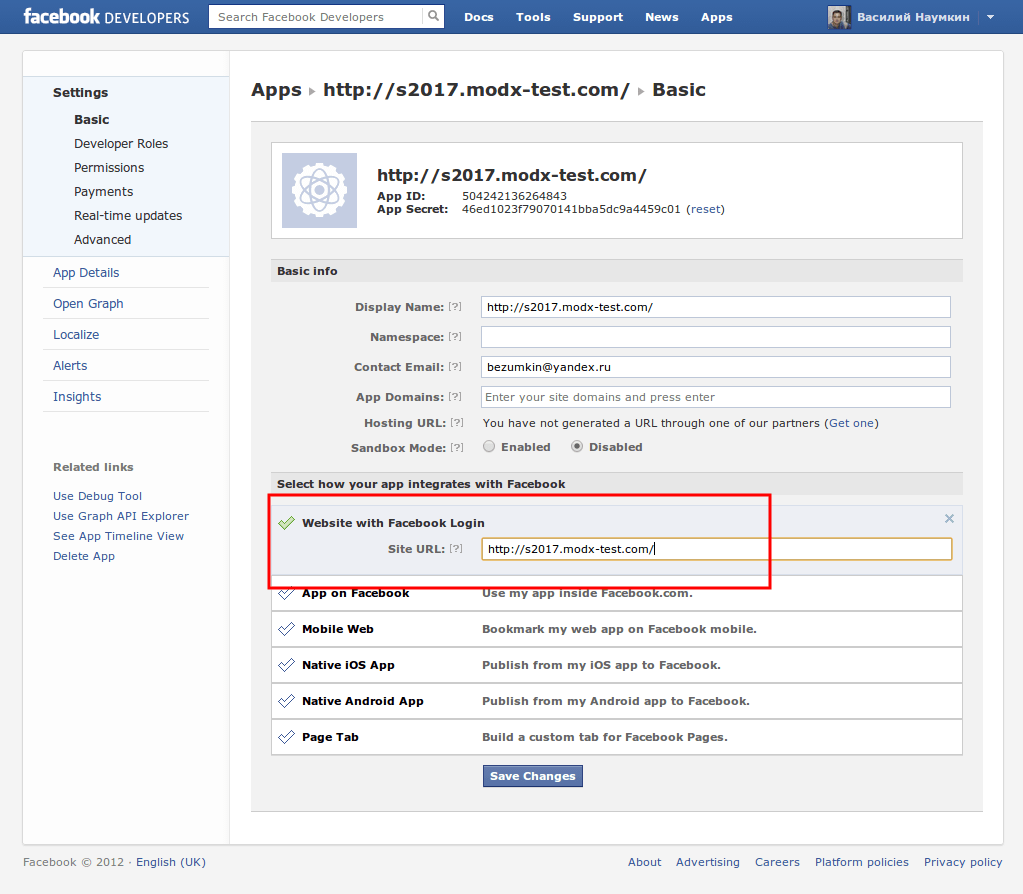
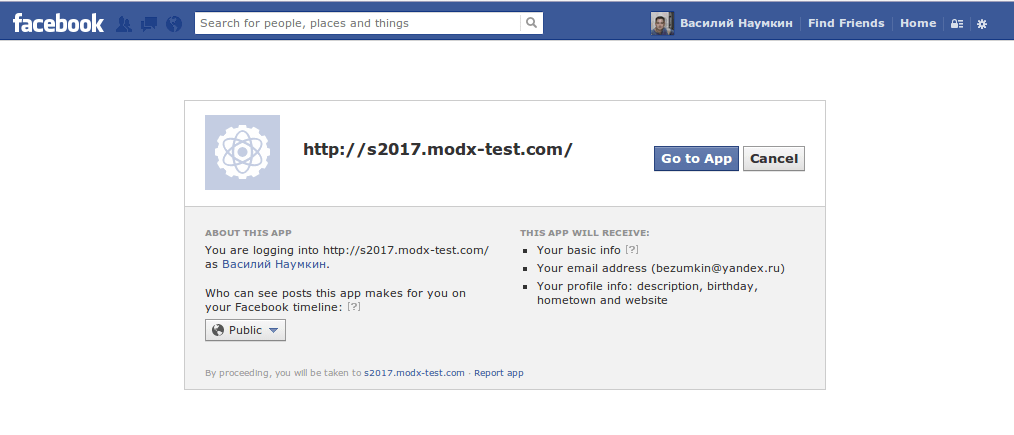
Important - specifying url of our site

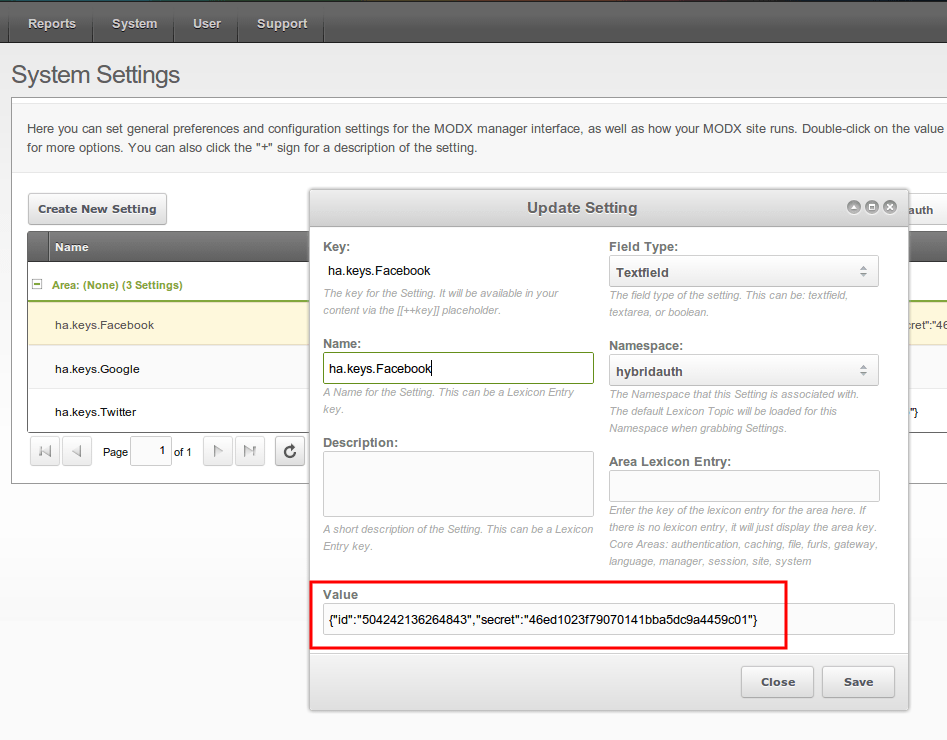
Finaly adding credentials to system settings

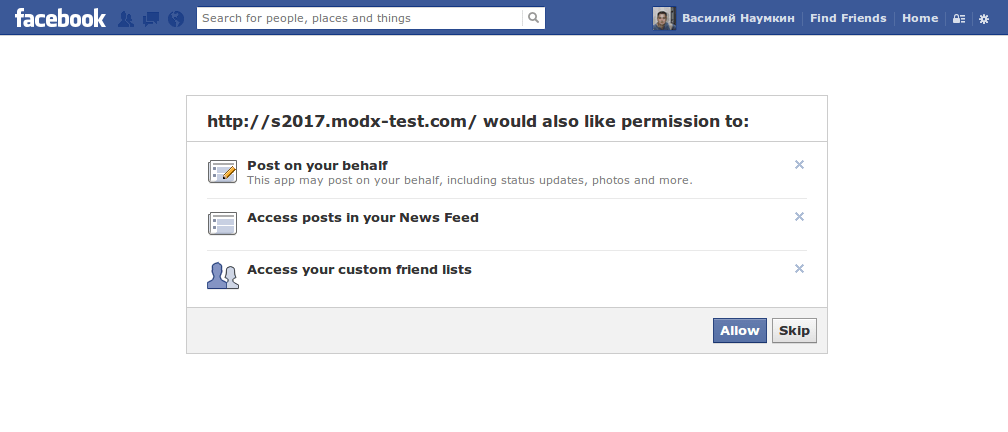
And now we can login



Thats all!

As you see, after first authorization you can add more services to your profile, and already added will be inactive.
Registering application¶
1. Go to https://developers.facebook.com/apps and create a new application by clicking "Create New App". You may need to Register as a developer first.
2. Fill out any required fields such as the application name and description.
3. Choose Website with Facebook Login and put your website domain in the Site Url field.
4. Once you have registered, copy and past the created application credentials (App ID and Secret) into System Setting ha.keys.Facebook like
{"id":"1234567890","secret":"f384hf3894hf8394hf843hf"}
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$293 per month—let's make that $500!
Learn more











