jgSlideshow Snippet
Last updated Dec 9th, 2019 | Page history | Improve this page | Report an issue
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$248 per month—let's make that $500!
Learn moreSnippet Usage - display the slideshow on your page
Basic use this code:
<div id="slideShow">
[[!jgSlideshow?
&album_id=`1`
]]
</div>
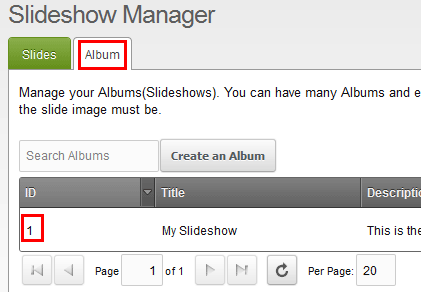
The album_id is the id you see in the manager like this

Available Properties¶
Version 1.1
Basics¶
| Name | Description | Default Value |
|---|---|---|
| loadJQuery | On true it will load jQuery, if you already have jQuery loaded then set this to false (available from 1.1+) | true |
| toPlaceholder | If set this will be the placeholder that the generated HTML will go to. | |
| skin | The concept is that you can copy and rename all tpls with the prefix nivo and give them your own prefix like MyCustomSkin. Now rather then declare each property change in the snippet call you can just declare the Skin you want to use. If you assign a value to a tpl property it will override the skin name for that one property. | nivo |
| album_id | The id of the album you wish to show | 1 |
| slide_div_id | The HTML id of the element that JS slideshow is attached to. It can be used the headTpl, see nivo_headTpl for how it is used. | slider |
The Chunk properties¶
It is recommended to Duplicate the Chunk that you wish to change and rename it. Then you will not lose your changes when a new update is out. For organization it would be also recommend that you create a new folder to put your custom Chunks into.
| Name | Description | Default Value |
|---|---|---|
| headTpl | This is the JS/CSS for the slideshow it goes in the and can use the results from looping | nivo_headTpl |
| slideHolderTpl | The holder for the slide panes | nivo_slideHolder |
| htmlCaptionTpl | HTML Caption Option | nivo_htmlCaptionTpl |
| slideLinkTpl | A slide pane wrapped in an anchor | nivo_slideLinkTpl |
| slidePaneTpl | The actual pane or image | nivo_slidePaneTpl |
Placeholders available for Chunks¶
| Tpls that use them | Name | Description |
|---|---|---|
| all Chunks | ||
| slide_div_id | The HTML id of the element that JS slideshow is attached to. | |
| count | the total number of slides | |
| only headTpl | ||
| id | the album id | |
| title | the album title | |
| description | the album description | |
| file_allowed | the allowed file types for the album | |
| file_size_limit | the max allowed file size limit for the album | |
| file_width | the width of the slide show images | |
| file_height | the height of the slide show images | |
| slideHolderTpl, htmlCaptionTpl, slideLinkTpl, slidePaneTpl | ||
| src | the full image URL | |
| id | the slide id | |
| slideshow_album_id | the album id | |
| url | the url that can be assigned to a slide via the manager | |
| title | the title of the slide assigned to a slide via the manager | |
| description | assigned to a slide via the manager | |
| notes | assigned to a slide via the manager | |
| html | assigned to a slide via the manager | |
| options | assigned to a slide via the manager | |
| upload_time | the time the image was uploaded | |
| file_path | just the image name, like image.jpg | |
| file_type | like jpg or png | |
| web_user_id | the user the last updated this slide | |
| start_date | the date the slide went live | |
| end_date | the last date the slide will be shown | |
| edit_time | the last time the slide was edited | |
| sequence | the order/sequence/rank of the slide | |
| slide_status | the status | |
| version | how many times it has been edited |
Examples¶
Multiple slideshows:
<div id="slider-wrapper">
[[!jgSlideShow?
&album_id=`1`
]]
</div>
<!-- Make sure you use a different ID for each instance: -->
<div id="slider-wrapper2">
[[!jgSlideShow?
&album_id=`8`
&slide_div_id=`slider2`
]]
</div>
Support the team building MODX with a monthly donation.
The budget raised through OpenCollective is transparent, including payouts, and any contributor can apply to be paid for their work on MODX.
Backers
Budget
$248 per month—let's make that $500!
Learn more











